Für alle Interessierten aus dem Bereich des "CMS Online Designer (VHS)" findet ab dem 27.06.2022 das Modul "CMS Joomla" beim BIZ/VHS Wolfenbüttel in Kooperation mit der IUK WS als Fortbildung statt.

In diesem CMS-Workshop wollen wir uns alle notwendigen Fähigkeiten von der Joomla-Installation bis zur ausgebauten Website erarbeiten. Das Seminar orientiert sich dabei an den aktuellen Leitfäden des Online-Zertifikats (VHS) aber natürlich vor Allem auch an den Bedürfnissen der Teilnehmer im Seminar.
Wir konzentrieren uns in aktuellen Joomla-Seminaren auf die Version 4.x von Joomla!
Hier die Rahmendaten unseres Seminars:
Ort: BIZ/VHS Wolfenbüttel, Harzstraße 2-5, Raum Linux
Zeiten: Mo, 27.06. - Fr, 01.07.2022; jeweils 08.00 - 15.30 Uhr
freiwillige Prüfung: Interesse wird ggf. im Seminar mit den interessierten Teilnehmern koordiniert
Ich werde unser Seminar an dieser Stelle - wie gewohnt - ausführlich begleiten...
Ihr Trainer Joe Brandes
Intro
Allgemeine Infos / Intro
- Orientierungsphase
- Hinweise zu Corona Regeln
- Ablaufplanung Seminar:
Pausenzeiten, Anfangs-/Endzeiten - Kurzdarstellung "CMS Online Designer"
Freiwillige Prüfung möglich in Absprache mit interessierten Teilnehmern
Roter Faden
Diesen Begriff hört man in meinen Seminaren häufiger ;-). Gemeint ist hier: Das grundsätzliche Verständnis der fraglichen IT-Techniken. Am Besten gleich so, dass man auch nach einer Zeit ohne Beschäftigung mit diesen Techniken sehr schnell wieder in Fahrt kommt.
Unter einem roten Faden versteht man ein Grundmotiv, einen leitenden Gedanken, einen Weg oder auch eine Richtlinie. „Etwas zieht sich wie ein roter Faden durch etwas“ bedeutet beispielsweise, dass man darin eine durchgehende Struktur oder ein Ziel erkennen kann.
Quelle: Wikipedia - Roter Faden
Eine sehr grundsätzliche Erfahrung in der IT ist, dass sich natürlich die IT modernisiert. ABER: keine Entwicklergemeinschaft setzt sich dauernd hin und erfindet das Rad neu. Wir werden uns also erarbeiten, wie WordPress tickt und dann profitieren wir einfach mal ein paar Jahrzehnte davon ;-).
Die Themen im Groben:
- Joomla-Install (Installation und -Betrieb)
in windowsbasierter Serverumgebung XAMPP-CMSOD - Joomla-Core (Kerntechniken)
Core Extensions, Benutzer, Beiträge / Seiten (Inhalte) - Joomla-Sites (Joomla Projekte)
mit Kerntechniken und Erweiterungen
Und natürlich schauen wir vor Allem auch, dass wir Ihre Topics im Seminar klären.
Joomla Erfolgsstory
Hier mal ein paar Zahlen von der joomla.org-Website (Stand: März 2022)

Screenshot joomla.org
Das sind beeindruckende Zahlen! Aber wie immer gilt natürlich nicht nur der Blick auf Quantität sondern auch auch auf die Qualität der erzeugten Code-Basis und der zu Grunde liegenden Community. Und auch da ist Joomla absolute Spitze!
Quellen - Infos durch J. Brandes
Wichtig: Lassen Sie sich zu Beginn des Seminars nicht von der Fülle an Infos in diesem Seminarbeitrag erschlagen. Es handelt sich auch um viel Zusatzinfos und Infos zu unserer Entwicklungsumgebung XAMPP-CMSOD, die sich im Laufe des Seminars immer wieder mal nachschlagen/nutzen lassen.
Die Inhalte der Seminarewoche sind auch nicht nur bereits über die Seminartage/Seminarabschnitte aufbereitet, sondern ebenfalls oft mit Zusatzinfos versehen. Und natürlich ergeben sich ja nach Seminarverlauf leichte Abweichungen. Am Ende des Seminars sind dann alle Infos der Seminarwoche für Sie komplett.
Windows
Wir müssen unsere Arbeitsplatzrechner optimal für die Umsetzungen mit Content Management Systemen (oder auch anderen Online-Techniken) vorbereiten.
Windows-Umgebung konfigurieren
Ansicht für den Standard-Dateimanager Window Explorer (Win + E) einstellen:
Windows Einstellungen - Dateierweiterungen einblenden
Anzeige der Dateiendungen mit Windows Explorer (Win + E);
Windows Vista / 7 / 8 / 10: Organisieren - Ordner- und Suchoptionen - Register Ansicht ...
Grund für die Konfiguration:
Dateien heißen bild.jpg oder bild.jpeg oder bild.JPG - wir müssen das genau wissen!
Windows Desktops (oder auch Virtual Desktops)
Die Windows Desktops sind eine sehr gute Möglichkeit sehr schnell zwischen verschiedenen Arbeitsschwerpunkten hin- und herschalten zu können.
Als beispielhaftes Szenario habe ich hier einmal vier Desktops erstellt und genutzt:
- Backend
- Frontend
- Dateien
- System

Mehr zu den Windows Desktops gerne auch in einem speziellen Beitrag auf diesem Portal zum Thema "Shortcuts (Tastatur) - Desktops".
Software für Seminar
Eine kurze Übersicht über die Software für eine Windows-basierte Entwicklungsumgebung für Online-Techniken:
(siehe auch Beitrag Toolsammlung auf diesem Portal)
- Browser: Mozilla Firefox (Mozilla Firefox Link) - Anm.: bitte keine Blocker wie uBlock und Co verwenden!
Separate Browser für
- CMS Verwaltung (Backend, Dashboard) und
- Website (Frontend)
- Google Chrome
- Chromium
- Vivaldi (auf Opera Basis)
- Microsoft Edge (auf Chromium Basis)
- 7-Zip (7-Zip Link)
Packer / Entpacker - Microsoft Visual Studio Code (MS VS Code Link)
Profi-Tool aus dem Hause Microsoft für verschiedene Betriebssysteme (Anm.: auch ohne Admin-Rechte installierbar) - Notepad++ (NP++ Link)
Texteditor (für Skripte, Konfigurationsdateien oder auch HTML/CSS/JS)
Empfehlung: 32-Bit-Variante installieren für volle Kompatibilität zu allen NP++ Plugins - PowerToys (MS PowerToys - Github Link, Dokumentation PowerToys)
Diverse kleinere/größere Helferlein:
Bildoptimierungen/Verkleinerungen, Farbwähler, Vorschau auf SVG im Explorer, Dateien umbenennen, Fenstermanager (Fancy Zones), ... - Git (Git Link)
Software Versionierung - über Git kann man sehr einfach komplette Umgebungen und Techniken versionieren / bereitstellen (klonen)
Die Software wird von mir auch oft schon fertig lokal zum Installieren verteilt, um Zeit zu sparen.
Bei häufigeren Einrichtungen von Entwicklungsumgebungen möchte man das gerne noch effizienter gestalten.
Das führt uns zum Paketmanagement mit Chocolatey unter Windows.
Chocolatey
Profitipp: Chocolatey zur Installation der gewünschten Tools
Hier: Schnellanleitung Softwareinstallationen mit Chocolatey Paketmanagement
Anm.: wir entscheiden uns für die systemweite Nutzung der Installationen!
Das bedeutet, dass wir die PowerShell (Konsole) für Chocolatey Befehle immer mit Adminrechten nutzen.
{code lang:powershell showtitle:false lines:false hidden:false}# PowerShell vorbereiten: (ggf. schon auf Trainingssystemen konfiguriert)
# ======================================================================
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Get-ExecutionPolicy # ergibt RemoteSigned
# Chocolatey bereitstellen: (ggf. schon auf Trainingssystemen installiert)
# ======================================================================
# in Admin-PowerShell Copy&Paste von Chocolatey Seite
# https://chocolatey.org/install
# einfach die Copy&Paste Zeile mit Maus anklicken und in der
# PowerShell Konsole mit rechter Maus wieder einfügen
# ======================================================================
# hier die fragliche Installzeile für die Admin-PowerShell
# Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
# die Chocolatey Install Seite zeigt auch, wie man die install.ps1 einfach
# manuell herunterladen kann, um diese vorher zu inspizieren!
# ======================================================================
# Chocolatey nutzen/testen
# ======================================================================
choco version
choco list --local-only # oder kurz: choco list -l
# Alle Packages für Chocolatey online recherchieren:
# https://community.chocolatey.org/packages
# ======================================================================
# Chocolatey CMSOD Installationen:
# Wichtig: Admin-PowerShell nutzen
# ======================================================================
# Browser (mindestens 2 Browser für Entwicklungsumgebungen nötig)
# Schalter -y für automatisches YES bei Nachfragen der Installroutinen
# ======================================================================
choco install firefox -y
choco install chromium
# choco install opera # hat aktuell leichte Fehlermeldungen
# ======================================================================
# Tools: Editor, Zipper, Windows Werkzeuge, Git, VC Redistributable
# ======================================================================
choco install 7zip
choco install git
choco install riot
choco install notepadplusplus --x86 # Empfehlung: 32-Bit-Variante!
choco install powertoys # Tipp: stellt vcredist140 gleich bereit!
choco install vscode # Alt.: manuell downloaden als User-Setup-Install!
choco install vcredist140
# ======================================================================
# Experten-Tools für Websiteentwicklungen (siehe SASS und Co)
# ======================================================================
choco install nodejs
choco install python3{/code}
Der Clou: die gesamte gewünschte Software ließe sich auch mit einem Einzeiler installieren (oder natürlich per Skript).
Und natürlich installiert man sich nur die wirklich benötigte Software.
Für die Softwareverwaltung reichen dann einfache Befehle choco /? | choco list | choco list -l | install | install /? | upgrade ... mit der Windows PowerShell.
Client-/Server-Umgebung
Wir erarbeiten unsere Projekte lokal an unserem Windows-System. Die nötigen Services laufen ebenfalls hier:
- XAMPP für Windows (Xampp Apachefriends.org Link
Bitte nicht manuell von apachefriendes.org downloaden!)
Der XAMPP für das Seminar wird maßgeschneidert von Trainer J. Brandes als XAMPP-CMSOD bereitgestellt
Die gesamte Serverumgebung ist also bereits fix & fertig vorbereitet.
Windows hosts Datei (OPTIONAL)
Anm.: der Einsatz von VHosts-Technik(en) ist normalerweise nur in den CMSOD TYPO3-Seminaren erforderlich.
Aber vielleicht möchten wir diese Technik (Anm.: sehr nah am späteren Hosting) auch mit WordPress Sites umsetzen.
Es fehlen hierzu auf der Client-Seite noch wenige Zusatzkonfigurationen, damit wir unsere Projekte auch mit sauberen URLs nutzen können.
WICHTIG: Die folgenden Konfigurationen bitte mit Adminrechten umsetzen (Windows - Als Administrator ausführen / Benutzerkontensteuerung/UAC)
Hinweis: beispielhafte hosts-Datei wird von Trainer verteilt - bzw. hier als abgespecktes Beispiel für eigene Erweiterungen! Pfad für etc-Hosts Datei auf Windows Systemen:C:\Windows\System32\drivers\etc\hosts
Einträge für die gewünschten VHosts erstellen:{code lang:bash showtitle:false lines:false hidden:false}# den lokalen CMSOD-XAMPP per Domainname ansprechen können:
127.0.0.1 cmsod.local www.cmsod.local
# Konfigurationen - hier:
# Beispiele für Joomla Site
# -------------------------------------------------
# Domain: joomla-demo.local
# Alias: www.joomla-demo.local
# Webserver: C:\xampp-cmsod\htdocs\joomla\www.joomla-demo.local
# Datenbank: joomla_demo
# Einsatz: eine Umsetzung wie für das TYPO3-Seminar bzw. beim Hoster hier auch für Joomla oder WordPress
127.0.0.1 joomla-demo.local www.joomla-demo.local
# am Besten auch gleich für weitere Seminarseite den VHost eintragen:
127.0.0.1 joomla-seminar.local www.joomla-seminar.local{/code}Diese virtuellen Hosts (VHosts) müssen dann noch auf Serverseite (Apache Webserver) entsprechend passend konfiguriert sein! Siehe C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
Kommen wir jetzt zu den nötigen Schritten und Anleitungen für die Inbetriebnahme unserer Serverumgebung XAMPP-CMSOD.
WAMP
Serverumgebung: WAMP - Windows AMP
Übersicht:

XAMPP für Windows - PHP 7.4.14
maßgeschneiderte Seminar-Version basierend auf XAMPP 7.4.14
- X - Betriebssysteme Linux (L), Windows (W), MacOS (M)
- A - Apache (Webserver)
- M - MariaDB / MySQL (Datenbankserver)
- P - PHP (serverseitige Skriptsprache)
- P - Projekt
Bei Hostern: klassisches LAMP-System (Linux - Apache - MySQL/MariaDB - PHP)
Alternative Windows: als WAMPP mit einer Windows Server Betriebssystem Basis und dem IIS (Internet Information Server) als Webserver und dem MSSQL-Server als Datenbankserver
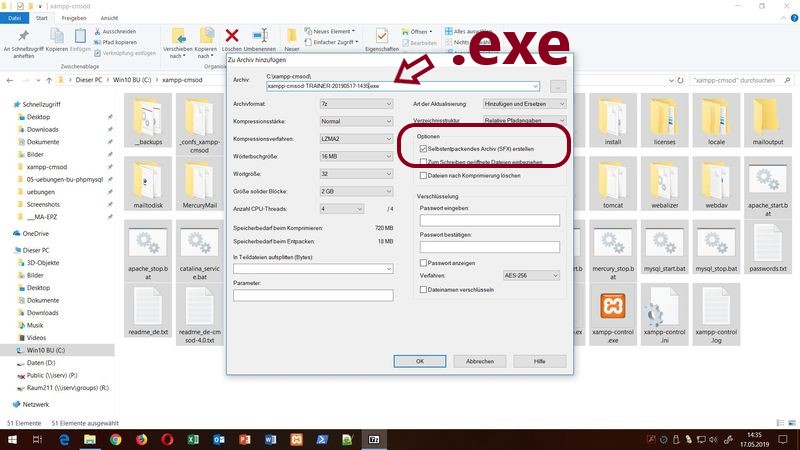
XAMPP-CMSOD installieren / entpacken
Vorgehensweise im "Windows-basierten" Seminar mit XAMPP-CMSOD-Server für Windows:
Ich stelle als Trainer ein fertiges selbstentpackendes XAMPP-7z-Archiv (exe-Datei) bereit, das bereits für die CMS Joomla, WordPress, TYPO3 und die anderen CMSOD-Seminare vorkonfiguriert ist.
Infos zum (aktuellen) XAMPP-CMSOD für meine Seminare:
| Archivname: | xampp-cmsod-40-7.4.14-TEILNEHMER-20210124-1454.exe |
| SHA256-Prüfsumme: | 3EFADF0076BBC0F2700335D6FBEE56AFE8DFBF8A8B2AE9BE419DE82B267BFBD0 |
Die Prüfsummen können in der PowerShell evaluiert werden.
Tipp: Umschalten-Taste und Rechte Maus im Ordner zeigt PowerShell im Kontextmenü - Aufruf im Ordner des Archivs:
$a = Get-FileHash -Path .\xampp-cmsod-40-7.4.14-TEILNEHMER-20210124-1454.exe -Algorithm SHA256
$a.Hash
Das Trainer-XAMPP-Archiv wird immer nur bei Notwendigkeit (siehe PHP-Version 7.4 zuletzt notwendig für TYPO3 v11) aktualisiert. Die nächste Aktualisierung wird dann PHP 8 berücksichtigen, sowie alle meine relevanten Techniken damit unterstützt werden.
Die eingebauten Techniken (s.u. Grafiktools, ...) könnten auch selber aktualisiert werden.
Ein "Umbau" des XAMPP-Systems auf einen abweichenden Pfad zu C:\xampp-cmsod mit den XAMPP-internen Konfigurationstools könnte möglich sein. Ich rate aber bei unseren Seminaren dringlichst zur vorgegebenen Pfad-Implementierung des XAMPP-CMSOD! Nach den Seminaren können Trainees dann natürlich auch eigene XAMPPs "ausrollen" und nutzen.
"Problem: Frisches Windows"
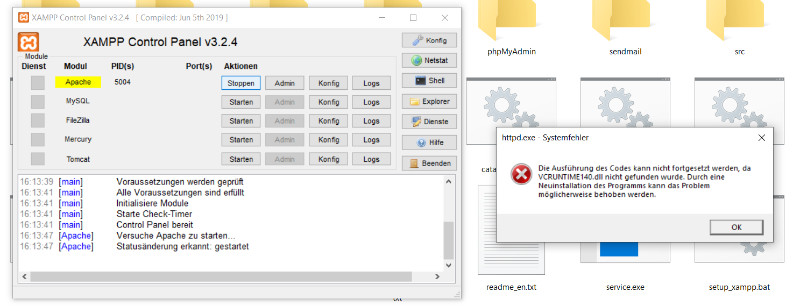
Bei Tests auf frischen Windows 10 Installationen (mit diversen Versionen1909 bzw.19H2, 2004/20H1, 20H2, 21H1, 21H2) wird ggf. ein Fehler beim Starten des XAMPP Controlcenter (xampp-control.exe) angezeigt:
"httpd.exe - Systemfehler (...Code kann nicht fortgesetzt werden, da VCRUNTIME140.dll nicht gefunden ...)" .
Die nervigen Fehler-Popups müssen dann mit mehrfachen ESC weggeklickt werden.

Es muss die "Microsoft Visual C++ Redistributable für Visual Studio 2015, 2017 und 2019" Laufzeitumgebung installiert werden. Die nötige Installationsdatei (z.B.: VC_redist.x64.exe in Version 14.29.30037.0) kann leicht mit Suche nach "vc_redist.x64 2019" gefunden werden und muss mit Adminrechten installiert werden (Neustart empfohlen).
Installation/Bereitstellung XAMPP-CMSOD
Hier folgt die Kurzanleitung für die Bereitstellung (Installation bedeutet hier ja einfaches Entpacken in Zielordner) und Nutzung unserer XAMPP-CMSOD Serverumgebung.
Schritte für die Inbetriebnahme de XAMPP-CMSOD:
- XAMPP-Archiv auf TN-PC kopieren über Netzwerkfreigabe (oder von bereitgestellter Trainer-CD)
- Selbstentpackendes 7z-Archiv mit Doppelklick "öffnen/entpacken"
- Zielordner:
C:\xampp-cmsodangebeben
Anm.: Entpacken in ZielpfadC:\xampp-cmsodist wichtig!
Grund: alle eingebauten CMSOD-Techniken und Tools wurden auf dieses lokale Verzeichnis optimiert.
Tipp: eigene XAMPP-Testumgebungen kann man dann einfach in anderen Verzeichnissen wie StandardpfadC:\xamppunterbringen. - Starten / Doppelklicken
xampp-control.exe(Kontrollcenter) - Starten der nötigen Server mit Hilfe des Kontrollcenters:
Apache Webserver und
MySQL Datenbankserver per Schaltflächen "Starten" im Kontrollcenter
Anm.: die Nachfragen der Windows-Firewall bei den Dienste-Starts können abgebrochen werden, da wir keine Zugriffe auf unsere lokalen Testinstallationen über das Netzwerk wünschen.
Die Aktionen zum Starten Webservice Apache und Datenbankserver MySQL (bzw. MariaDB) sollten wir täglich (also jeweils bei Bedarf) durchführen.
Empfehlung: von einer automatischen Bereitstellung des XAMPP-Server über (automatisch startende) Services (Dienste) rate ich dringlichst ab! - Browser / Webclient - Starten eines Browsers Ihrer Wahl mit Adresse
localhost
Hinweis 1: manche Browser verlangen bei solchen URLs die komplette Angabe inklusivehttp://in der Adresseneingabezeile.
Hinweis 2: portable Programme wie Firefox (s. PortableApps.com Portal) nutzen keinen Browser-Cache!
Mann kann einen installierten und einen portablen Firefox nicht gleichzeitig nutzen!
Und nochmals: bitte keine Popup- und Ad-Blocker wie uBlock und Co nutzen.
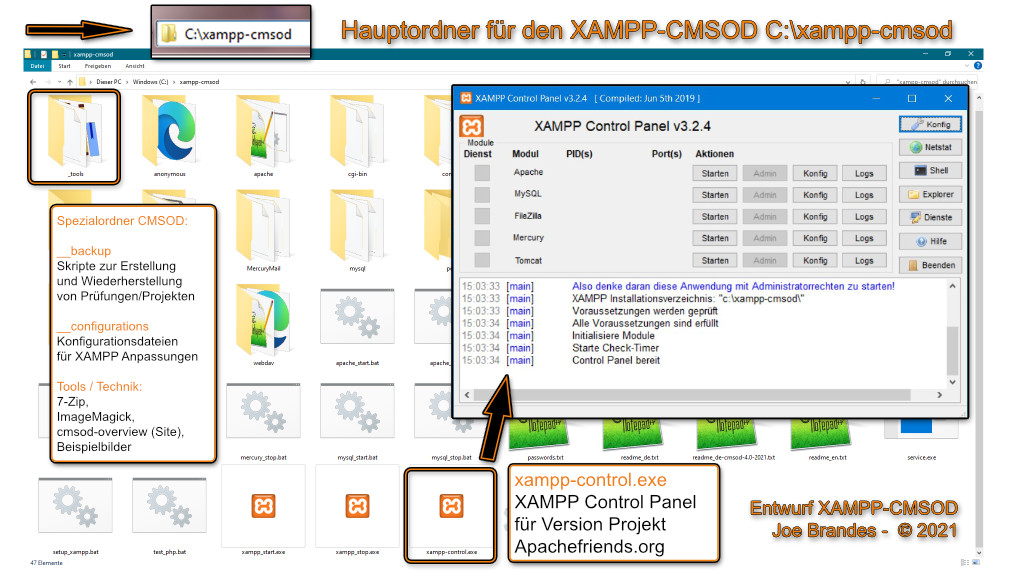
Hier mal eine Übersicht nach dem "Auspacken/Installieren":

Die vorbereitete Entwicklungs-Umgebung in einer kleinen Übersicht:
| Technik | Info | Bemerkung |
|---|---|---|
| XAMPP | C:\xampp-cmsod\ |
Basispfad des XAMPP-CMSOD |
| Web-Dokumente | C:\xampp-cmsod\htdocs\joomla\... |
mit Unterordnerstrukturen für Seminare / Projekte |
| Apache | C:\xampp-cmsod\apache\conf\httpd.conf |
Konfigurationsdatei Webserver |
| PHP | C:\xampp-cmsod\php\php.ini |
Konfigurationsdatei PHP |
VHosts (Optional - wie für TYPO3-Installation)
Hinweis: eine beispielhafte httpd-vhosts-Datei ist bereits in dem vorbereitetem XAMPP-CMSOD vorhanden!
VHost-Konfigurationsdatei für den Apache: C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
Jetzt noch einen nötigen Eintrag für die gewünschte VHost-Domain www.joomla-demo.local bereitstellen:
Tipp: Vorlage des VHost-Abschnitts für www.joomla-demo.local kopieren und anpassen für eigene Projekte {code lang:html5 showtitle:false lines:false hidden:false}<VirtualHost *:80>
ServerAdmin webmaster @ cmsod.local
DocumentRoot "C:/xampp-cmsod/htdocs/joomla/www.joomla-demo.local"
ServerName joomla-demo.local
ServerAlias www.joomla-demo.local
...
</VirtualHost>{/code}Anm.: hier nicht alle Zeilen dargestellt; die Kommentarzeilen wurden weggelassen.
Infos zum XAMPP CMSOD
Für Technik- und CMSOD-Zertifikat-Interessierte befindet sich unter der Adresse(URL) http: //localhost/cmsod-overview eine Website mit Infos rund um den CMSOD und die genutzten Techniken und Konfigurationen.
Und schon kann es losgehen...
Tag 01
Montag, 26.06.2022, 08.00 - 15.30 Uhr
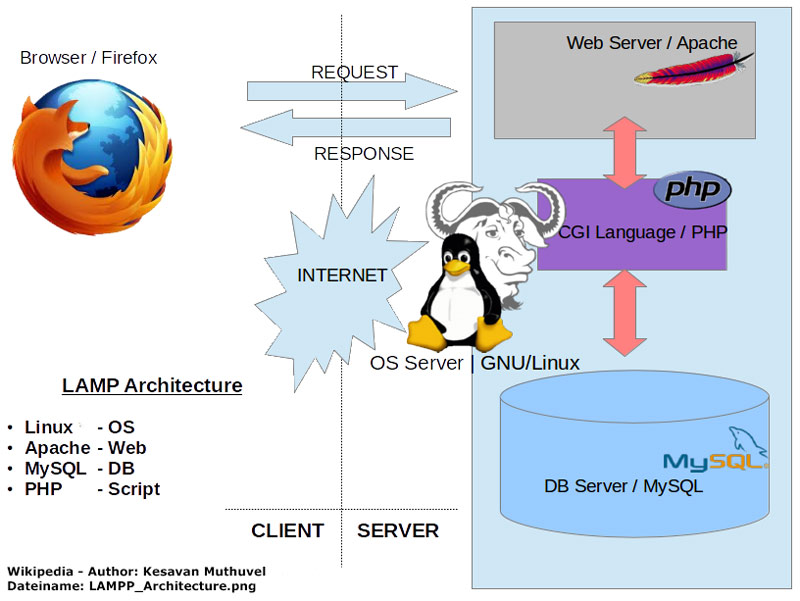
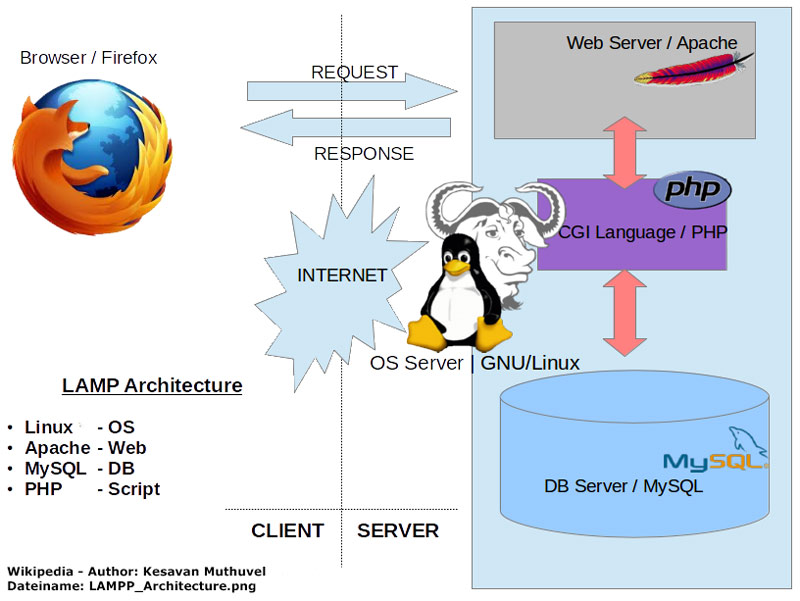
Client-Server-Prinzip am Beispiel WWW
WWW - World Wide Web: Internet "Dienstleistung / Service / engl. Daemon - siehe angehängtes "d" bei httpd für Apache-Server-Software"
Web-Client: genannt Browser, die über ein Protokoll (http, https) vom Server Daten abfragen (request)
Browser-Software: Microsoft Internet Explorer, Google Chrome, Mozilla Firefox, Apple Safari, Opera, ...
Web-Server: "Dienstleister"-Software - Apache ("A Patchy Server" - historisches Wortspiel für alten NCSA Webserver Mosaic, der durch "Flicken" verbessert und dann eigenständig entwickelt wurde)
Alternative Web-Server-Software: IIS (Internet Information Server von Microsoft); nginx von Firma NGINX, LIGHTTPD, ab PHP 5.4 ist in der Skriptsprache PHP auch ein "Server" eingebaut (Link)!
Zusammenspiel: funktioniert wie eine "Kopiermaschine"
Client fragt nach Webdokument (REQUEST) - Server bereitet Daten auf und kopiert an Client (RESPONSE)
Wichtig: unsere serverseitigen PHP-Dokumente müssen immer über eine http-Url im Browser aufgerufen werden und die Dokumente sollten immer über die Dateiendung *.php verfügen.
Serverumgebung: Windows AMP
Übersicht:

XAMPP für Windows - Seminar-Version: XAMPP 7.4.14 mit PHP 7.4.14
X - Betriebssysteme Linux (L), Windows (W), MacOS (M) oder Sun Solaris;
A - Apache (Webserver),
M - MariaDB / MySQL (Datenbankserver),
P - PHP (serverseitige Skriptsprache)
P - Projekt;
bei Hostern: klassisches LAMP-System (Linux - Apache - MySQL/MariaDB - PHP)
oder auch mal als WAMPP mit einer Windows Server Betriebssystem Basis und dem IIS (Internet Information Server) als Webserver und dem MSSQL-Server als Datenbankserver
Hier eine kleine Übersicht / Zusammenfassung zur genutzten AMP-Umgebung:
| AMP | A - Apache | M - MySQL / MariaDB |
P - PHP |
| Technik | Web-Server | Datenbank-Server | serverseitige Skriptsprache |
| Web (URL) | httpd.apache.org (Projekt Apache Foundation) |
www.mysql.com (bzw. .de) mariadb.org |
www.php.net (bzw. de.php.net) |
| Konfigurationen | httpd.conf |
my.ini (bzw. my.cnf) |
php.ini |
| XAMPP Versionen | 2.4.46 | 10.4.17-MariaDB mit PhpMyAdmin 5.0.4 |
7.4.14 |
Im Seminar werden einfache Konfigurationsbeispiele dargestellt.
Joomla CMS Community
(Alte) Website:

Links / URLs / Infosites:
- Hauptportal (Link)
die Einstiegsseite zum Joomla Content Management System - Version 3 (dt. Link)
Version(en) Joomla 3 werden bis 17. August 2023 unterstützt - Version 4 (Link en)
die Version ab 17. August 2021 - Technikanforderungen (dt. Link)
Serveranforderungen (Webserver, PHP, DB) für Joomla
ab Joomla 4 keine Unterstützung für den MS SQL Server! - Dokumentation (dt. Link)
Joomla Dokumentationen in verschieden Sprachen (und auch Qualitäten) - Translations (Link)
Übersetzungen zu Joomla - Übersetzungen deutsch (Link)
direkte Downloads der offiziellen Sprachdateien Joomla deutsch - Extensions (JED Link)
das Joomla Extensions Directory: Erweiterungen zu Joomla nach Kategorien - Forum (Link)
Joomla Forum zum Austausch - Github (Link)
offizielles Entwicklerportal bei Github.com und mit Git Softwareverwaltungstechniken
Und natürlich viele weitere Online- (und Offline-) Quellen für das sehr beliebte und verbreitete Joomla-CMS
Joomla - Versionen
(Heimatportal: www.joomla.org - Übersicht auf Wikipedia)
Version 1.0 - bitte keinesfalls mehr einsetzen, kann noch mit PHP4 eingesetzt werden, hat sehr viele Sicherheitslücken durch Grundmodi wie register_globals=On
LTS-Versionen (Long Term Support - ca. 3 Jahre; alternative Bezeichnung: LTR - Long Term Release):
Version 1.5 - bitte keinesfalls mehr einsetzen, Betrieb bitte ohne Legacy-Modus,
inoffizielle erste LTS-Version seit Januar 2008!
O-Ton von joomla.org: Support für diese Version von Joomla! endete am 31. Dezember 2012!
Nachfolger Version 1.5 - 1.6 - 1.7 - 2.5 (man wollte nach Abstimmung die .5er-Nummern als LTS einprägsam machen)
Version 2.5 - bitte keinesfalls mehr einsetzen, seit Januar 2012 offizielle LTS-Version mit Nummer 2.5
Plan bei joomla.org: alle .5er sollten dann in der Folgezeit dann die LTS-Varianten mit gut 3 Jahren Support werden,
die Joomla Version 2.5 wurde bis Ende 2014 supportet und ist somit ebenfalls "überaltert"
O-Ton von joomla.org: Support für diese Version von Joomla! endete am 31. Dezember 2014!
Wichtiges Verständnis zu LTS bei Joomla: Joomla ist 2014 von LTS/LTR abgerückt und entwickelt nun kontinuirlich (engl./fachdeutsch: Continuous Development w/ Rolling Updates) weiter.
Version Joomla 3 (unterstützt bis 17. August 2023)
Kommen wir zum (immer noch aktuellen) Joomla 3.x-Zweig bzw. einer Roadmap zu den Joomla 3 Versionen (bis 17. August 2023):
- 3.5.x ab März 2016 - ab jetzt mit immer stets "laufenden Updates"
- 3.6 (bis Ende 2016 / Anfang 2017)
- 3.7
- 3.8 (eingeführt 18. September 2017 - bis Version 3.8.13 October 2018)
- 3.9
quasi LTS Version - eingeführt am 30. Oktober 2018 lief bis Version bis Version 3.9.28 am 06. Juli 2021 - 3.10.x
Übergangsversion / Bridge zu Joomla 4 - zeitgleich eingeführt mit Version 4 am 17. August 2021
Supportende für Joomla 3 (genauer: 3.10.x) ist geplant für den 17. August 2023
Version Joomla 4
Und jetzt kommen wir zu den Joomla 4 Versionen:
- 4.x - eingeführt 17. August 2021 - Anmerkung: Geburtstag Joomla am 17. August 2005
- 4.1.0 - 15. Februar 2022
- 4.1.5 - 21. Juni 2022
Die Folgeversion Joomla 4 wurde (als Entwicklerversion) bereits 2017 veröffentlicht und war eigentlich schon für Ende 2018 / Anfang 2019 angekündigt. Durch diverse Zusatzarbeiten und Verbesserungen am 3er-Zweig (s.a. GDPR/DSGVO Technik) verzögert sich der offizielle Launch für Joomla 4 bis auf Weiteres (Ende 2019? Nein - es wurde 2021).
Den Statusartikel zur Roadmap von Joomla findet man auf deren Infoportal. Dort gibt es dann auch weiterführende Darstellungen zum Thema Updates/Upgrades.
Anm. zu Literatur:
- Rheinwerk-Verlag Buch "Umfassende Handbuch"-Reihe war für 20.12.2019 angekündigt (vorbestellbar) ist aber bis heute nicht verfügbar!
- Über O'Reilly hat Tim Schürmann eine neue 5. Auflage von "Praxiswissen Joomla! 4 - Das Kompendium" veröffentlicht
Links / Beiträge zu Joomla 4
- Joomla 4 Site von joomla.org
- Beitrag von Hoster hosteurope zu Neuerungen Joomla 4
- Beitrag von entwickler.de zu Joomla 3.10 und 4.0
In aktuellen Seminaren konzentrieren wir uns auf den neuen Joomla 4 Zweig. Und wir können im Seminar natürlich gerne dann auch mal ein Upgrade von 3.10.x auf Joomla 4 durchspielen. Hier werden Betrachtungen zu Erweiterungen sehr wichtig werden. Joomla Kern-Technik (Joomla Core) zu aktualisieren ist garantiert möglich. Wie es bei bestimmten Joomla-Extensions und deren Joomla 4 Tauglichkeit bestellt ist, das ist eine völlig andere Frage!
Technik-Infos zu Joomla 3 bzw. 4
(siehe auch wieder Übersicht auf Wikipedia)
Neu seit Version 3.2:
Versionen für Beiträge; Einstellung mittels Optionen zu Beiträgen - Bearbeitungslayout - Verlauf speichern und Anzahl Versionen; außerdem lassen sich die 3er Versionen durch die Unterstützung des Bootstrap-Frameworks (ehemals Twitter-Bootstrap) auch sehr gut im Backend mit Smartphones (iPhones, Android) und Tablets nutzen (Stichworte: Responsive Design, Mobile First)
Neu seit Version 3.5:
PHP 7 Support, Update Hinweise per Email, System Informationen Export, Drag & Drop von Bildern, Anonymisierte System Daten, Einfaches Einfügen von Modulen in Artikel (aktuelle Website auf joomla.org)
Technische Umgebung (Servertechniken):
Übersicht zu Joomla-Varianten ebenfalls auf joomla.org (Link "Technical Requirements")
Einstiegs-/Übersichtsseite zu Joomla 3 auf joomla.org (Link "Joomla 3.x")
Neu mit Joomla 4: (Auswahl von Topics)
- PHP 8 Support (keine PHP 5 Unterstützung mehr)
- Datenbanken: MySQL/MariaDB, PostgreSQL; keine MS SQL Server Unterstützung
- Child Templates
- Accessibility Checker
- Task Scheduler (4.1)
- Security Improvements
- SEO Improvements
Testen von Barrierefreiheit und vor Allem Responsive und Mobile Technik mit dem Code Inspector von Mozilla Firefox oder anderen Browsern:
Tastenkombination Umschalten + Strg + M (bzw. Menü - Webentwickler - Bildschirmgrößen testen)
Joomla Installation
Entpacken im Webdokument-Ordner unseres XAMPP-Servers
Download bzw. Bereitstellung der aktuellen Version 4.1.0 von joomla.org bzw. aus lokal in Seminarumgebung
Anm.: wenn Sie die Joomla-interne Update-/Upgrade-Technik ausprobieren wollen, dann können Sie später gerne auch Vorgängerversionen nutzen.
| Technik | Info | Bemerkung |
|---|---|---|
| Lokal | C:\xampp-cmsod\htdocs\joomla\joomla-bu |
htdocs hier mit Unterordnerstruktur |
| Web | http://localhost/joomla/joomla-bu |
immer über htdocs aufrufen nie über Laufwerkspfad C:\... aufrufen |
| Datenbank | joomla_bu ↑ Unterstrich in DB-Name! |
DB erlaubt keine Bindestriche/Minus |
Aufruf der Webadresse zeigt uns die Installationroutine für Joomla;
Installation der Beispieldaten "Joomla! erlernen" in der Auswahl des Installationsassistenten
Hinweis zur Umsetzung mit Online-Hosting-Technik:
für die Komplettierung der Installation direkt bei einem Hoster sollte vorher eine Datenbank mit DB-Tool des Hosters (oft: phpMyAdmin) auf Ihrem MySQL-Datenbankserver angelegt werden!
XAMPP-Datenbank-Zugangsdaten:
(Übersicht mit Hilfe Datei password.txt im XAMPP-Hauptverzeichnis)
| Datenbankserver: | localhost |
| Benutzer: | root |
| Passwort: | leer (kein Passwort) |
Anm.: CMS-(Vor-)Installationen meines XAMPP-CMSOD haben folgende Zugangsdaten:
Benutzer: admin
Passwort: cmsodcmsod (bzw. cmsodcmsodcmsod bei Systemen mit längeren Passwortanforderungen)

Wichtig.: saubere Joomla-Installationen - insbesondere für Mehrsprachen-Sites - müssen als "leere" Installationen durchgeführt werden - also ohne Beispielbeiträge!
Das werden wir als Wiederholungsübung dann morgen durchspielen und über die Woche als Joomla-CMS sauber mit Inhalten füllen und pflegen!
Sprachen für Frontend (Site) und Backend (Administrator)
FE und BE aufrufen und Testen des BE-Zugangs (Adresse der Site plus Ordner/URL ./administrator )
Web (BE): http: // localhost / joomla / joomla-bu / administrator
Über Menüpunkt Extensions - Language(s) die Sprache "german" nachinstallieren und dann für Site (FE) und Administrator (BE) als Standard (Default) einstellen
Wirkung: siehe Suchbox "Search..." wird zu "Suchen..." und Link "Back to Top" wird zu "Nach oben"
Technische Spezialität mit RTL-HTML-Ausgaben:
Sprache Arabic - das ergibt in der Site eine RTL-Darstellung (Right-To-Left)
Joomla unterstützt über 70 Sprachen!
Das Backend am Besten mit einer einmaligen Ab-/Anmeldung testen/aktualisieren.
Die Benutzer können sich Ihre Spracheeinstellungen später individuell einstellen.
Nachinstallationshinweise
die Hinweise ausgeblendet;
insbesondere "Zwei-Faktor-Authentifizierung" (Wikipedia Link) nur ausblenden - bitte hier nicht aktivieren!
Joomla URL Suchmaschinenoptimierung (SEO)
Joomla bietet einfaches SEO/SEF mit einem Klick:./index.php/suchen (z.B.)
hier eigentlich SEF (Search Engine Friendly URLs) mit System - Konfiguration
Analyse der resultierenden URLs, die Joomla ausliefert: ./index.php?option=com_content&view=article&id=13:vorstand&catid=11:vorstand...
bzw. bei Verlinkung eines Suchformulars: ./index.php?option=com_search&view=...
Echtes SEF/SEO dann später in unserem Wochenprojekt (joomla-blanko) mit Aktivierung der Konfigurationen und Bereitstellung vorhandener .htaccess (aus Beispieldatei htaccess.txt kopieren) und Webserver Apache mit mod_rewrite (siehe Ausgaben/URL auf dieser Website)
"Gang" durch das Backend
Menüs in horizontaler und vertikaler Darstellung und Nutzung
das Backend ist durch das HTML/CSS/JS-Framework Bootstrap komplett für Mobile Platformen (Smartphones, Tablets) geeignet (Responsive Web Design)
Erinnerung: bei Mozilla Firefox mittels Umschalten + Strg + M in Modus "Bildschirmgrößen testen" schalten
Übungen zur Joomla Konfiguration:
Ändern des Site-Titel in der Konfiguration und
Aktivierung des "Offline-Modus" für die Website (Gründe: Installation von Erweiterungen, Joomla-Updates, Backups mit exaktem Status)
Systemzeit von UTC auf "Berlin" eingestellt (sonst 2 Std Abweichung bei Datum/Uhrzeitstempeln!)
Technik-Überblick
Alles direkt zu Joomla gehörige wird als Joomla-Kern (Joomla Core) bezeichnet.
Joomla CMS basiert auf dem Joomla Framework (Link), das alle grundlegenden Techniken bereithält.
Fremde Erweiterungen (z. B. Komponenten, Module, Plugins, Templates) werden als 3rd Party bezeichnet.
Komponenten - größere Techniken/Umsetzungen mit eigenen Konfigurationsumgebungen und Eintrag im Backend unter Menüpunkt "Komponenten"
Beispiele: Bildergalerie (inkl. Bildverwaltung; z.B. Phoca Gallery), Kalender/Event-Verwaltung (z.B. JEvents), leistungsfähiger Editor (z.B. JCE - Joomla Content Editor), Backup-Tool (z.B. Akeeba)
Module - Inhalte, die sich über Modulpositionen auf der Website oder im Backend platzieren lassen (siehe Menü-Module, Login-Modul, Suchen-Modul, beliebte Beiträge, neue Beiträge)
Beispiele: Zufallsbilder, Kalenderinfos, Besucherstatistik, ... und natürlich Menü-Module
Plugins - für verschiedenste Automatisierungen/Aufgaben; insbesondere Inhalts-PlugIns (also für content) für automatische Integration von Inhalten in Beiträgen
Beispiele: einfache Bildergalerien in Beiträgen (z.B. SIGE - Simple Image Gallery), Social Media Button in Beiträgen (z.B. 2-Click-Social-Buttons)
Templates - hiermit wird in Joomla die technische Auslieferung der Website (HTML, CSS, JS und technisch auch PHP) definiert
Beispiele/Anmerkungen: 1000e von freien und kostengünstigen "fertigen" Templates für Joomla im Netz verfügbar - zu beachten: genau auf vermeintlich "freie" Lizenzen für Templates achten und einsetzen!
Wichtige Vorteile von reiner Joomla Core Technik (ohne Fremderweiterungen):
wird immer gepflegt und für kommende Versionen aktualisiert und die Datenübernahmen (Updates) werden "garantiert"
Beiträge und Menüs (Kurzeinf.)
Versionen
Joomla kennt die Verwaltung von Versionsverläufen für Beiträge - es können also gespeicherte Vorversionen der Beiträge beim Editieren ausgewählt und verglichen werden
Die Technik kann über Beiträge - Optionen - Bearbeitungslayout konfiguriert werden (Aktiv/Deaktiv, Anzahl Versionen)

Kategorien und Beiträge
... sollte für Joomla 4 aktualisiert werden ...
Kategorien der Beispielinstallation "Joomla! erlernen" mit Hilfe unterschiedlicher Filter und Ansichten analysiert
Bearbeiten von Beispielbeiträgen für bestehende Haupt-Kategorie "Joomla"
Hauptkategorien: "uncategorized" und "Sample Data-Articles" mit Unterkategorien "Joomla", "Parks", "Fruit Shop"
Bitte immer sauber an die "Anreißer/Teaser" denken (Erzeugt Link "Weiterlesen: ..." in Blogansichten);
Kennzeichnen von Beiträgen als Haupteinträge,
Beeinflussung von Veröffentlichung (Start- / Endetermin, Erstelldatum);
Hinweis auf individuelle Beitrags-ID
Festlegen der Startseite (Stern in Menü - Menü mit Startseite durch Haussymbol gekennzeichnet)
Einfache Übungen zu Beiträgen und Menüs - mehr dazu die nächsten Tage...
Optionen (Globale Einstellungen)
z.B. Backend: Inhalt - Beiträge - Optionen
Generelle Einstellungen für Beiträge, Kategorie, Kategorien, Blogs/Haupteinträge, Listen und Co
Übung: Darstellung der Startseite (Main Menu - Home) über die eigenen Layout-Optionen oder über die allgemeinen Optionen für Beiträge
Für alle möglichen Joomla-Techniken/Komponenten (Menüs, Benutzer, Beiträge, Templates ...) gibt es eine Anlaufstelle für die jeweiligen Optionen
Screenshots aus Seminarwoche (hier: Joomla 4)
Screenshots aus Vorseminarwoche (hier: Joomla 3)
Tag 02
Dienstag, 27.06.2022, 08.00 - 15.30 Uhr
Ausführliche Rekapitulationen zu Tag 01, TN-Fragen
XAMPP / Joomla-Projekte
... in Betrieb nehmen
Erinnerungen: XAMPP Kontrollcenter xampp-control.exe sauber starten
und natürlich die Dienste Apache und MySQL starten
Tipp: auf Desktop verknüpfen bzw. in Taskleiste eintragen (Anm.: bitte nicht einfach aus Ordner xampp-cmsod herausziehen!)
Browser bereitstellen und URL für das aktuelle Joomla-BU-Projekt eingeben - BE für das Projekt öffnen
Neuinstallation: Joomla-Blanko Site
Lokal: C:\xampp-cmsod\htdocs\joomla\joomla-blanko
Web: http://localhost/joomla/joomla-blanko
Datenbank: joomla_blanko (bitte auf Unterstrich achten bei Datenbanknamen)
Aufruf der Webadresse zeigt uns dann wieder die Installationroutine für Joomla - hier jetzt ohne Beispieldaten installieren!
Auf der folgenden Leerseite wurde bereits der Text für die Startseite von "Home" auf "Startseite" geändert. Des Weiteren wurde das Modul für das Hauptmenü eingedeutscht und der Titel für das Login-Modul ausgeblendet.

Diese Rohinstallation ist der normale Weg für ein neues Joomla-Projekt und besonders für mehrsprachige Joomla-Projekte entscheidend.
Tipp: durch den Vergleich mit den Beispielinstallationen der Joomla-Entwicklergemeinschaft lernt man viel über die angewandten Joomla-Techniken. Das werden wir im Seminar immer wieder mal nutzen und anwenden.
Webprojekt planen
... hier in angepasster Kürze
gerne ausführlicher als Literatur:
J. Jacobsen benutzerfreun.de "Website-Konzeption - Erfolgreiche Websites planen, umsetzen und betreiben"
Stichworte:
Berichte / Veranstaltungen (→ Kategorien planen)
Termine / Kalender (→ Erweiterungen ?)
Geschlossener Mitgliederbereich (→ Sichtbarkeit / Berechtigungen für Joomla-Benutzer), ... und vieles mehr
Ausführliche Übungen zu Kategorien und Beiträgen
Anm.: Übungen hier nur "angerissen" - vollständige Doku per Screenshots für Seminarteilnehmer
Hier: Vereinsszenario soll umgesetzt werden
Kategorien: (hier mal mit eigener Hauptkategorie für den Verein)
Verein → Vorstand
Verein → Spielberichte (→ Unterkategorien: Saison 2017/18, Turniere)
Inhalt - Medien
(einfacher Joomla Core Medienmanager)
einfache Ordner- und Datei-Management Technik inkl. Details oder Vorschaubildern
Analyse/Vergleich: Joomla-Site-Ordner: C:\xampp-cmsod\htdocs \ joomla\joomla-bu\images
entspricht URL: http://localhost / joomla/joomla-bu/images
Wichtig: in allen Ordner liegt Dummy-Datei index.html für Anzeige leerer Browser bei Direktaufrufen
Übungen zu Bildern und Bilder-/Medienordner images folgen
JED - Joomla Extensions Directory (Teil I)
Online-Repository mit Erweiterungen (Komponenten, Module, Plugins)
Einschätzungen mittels Download-Zahlen, Wertungen, Benutzer-Feedback, Aktualität, Versionsunterstützungen Joomla
... sollte für Joomla 4 aktualisiert werden ...
Das JED ist mittlerweile auch im BE von Joomla angekommen:
Erweiterungen - Verwalten - Aus Webkatalog installieren
Hinweis: eine Sammlung von "Premium-Extensions" werden wir im Seminar erarbeiten und da geht es auch gleich mit einem Editor mit Medien Manager los...
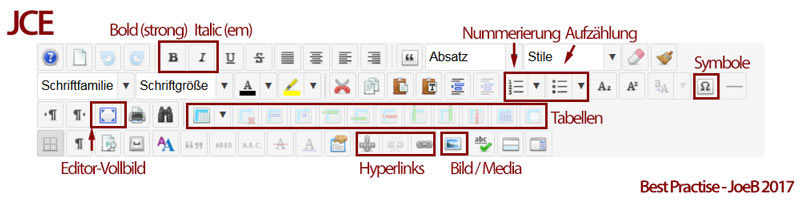
JCE - Joomlacontenteditor
Hersteller - Link
ein toller Ersatz für Standardeditor TinyMCE - genauer gesagt: eine aufgerüsteter TinyMCE
Installation der JCE Komponente und zusätzlichen Modulen/Plugins über den Webkatalog ggf. wegen falschem Link zu Zip-Install-Archiv nicht möglich!
Natürlich dann auch eine manuelle Installation möglich - Bereitstellung/Download des Installpakets von JCE-Portal
JCE Pro: das Entwicklerteam hält auch eine "Pro"-Version mit Zugriff auf weitere Techniken (JCE-Plugins und Support) für knapp 30 Euro im Jahr bereit und blendet die entsprechenden Hinweise ("Werbung") ein!
Sprachpaket "german" für JCE (kann über JCE-Portal heruntergeladen - wird dynamisch mittels Übersetzungsportal erzeugt)
Sprachdatei dann einfach über den Standard-Erweiterungsmanager von Joomla installieren; siehe hierzu auch die Erläuterungen des JCE-Forums
Der JCE lässt sich über Profile auch auf eine abgespeckte Ansicht für die Joomla-Autoren anpassen.
Anm. / später: JCE MediaBox ist eine Joomla-Plugin-Erweiterung (plg_jcemediabox_xyz.zip)
Übung: erste Tests mit JCE (Editor und Medienmanager/Bildmanager) und Einblick in die weitreichenden Konfigurationsmöglichkeiten
Standardeditor konfigurieren:
Global: über System - Konfiguration - Standardeditor
Benutzer: über Benutzer - Benutzer verwalten / editieren - Basiseinstellungen - Editor
Erinnerung: bitte "Styling" immer den Anpassungen mittels CSS (→ siehe Templates) überlassen und nie manuell mit einem Editor "stylen"
Intermezzo CSS Zen Garden
mit Website CSS Zen Garden (Link) die saubere Trennung von Inhalten (hier die HTML-Seite) und Design/Layout (die jeweilige CSS-Datei) gezeigt;
bei Joomla stellen uns dann die Templates diese Trennung sauber zur Verfügung
Bilder - webtauglich machen
aus den aktuellen Smartphone, iPad, Tablets, Kompaktkameras, Digitalen Spiegelreflexkameras kommen "Mega-Pixel" in MegaBytes:
z.B. 1600 x 1200 Pixel (oder 6000 x 4000 Pixel) in Größen von mehreren Megabytes

Beispielbilder mit uneingeschränkten Lizenznutzungen: unsplash.com (Link)
Tool zum sehr einfachen "Kleinrechnen": Radical Image Optimization Tool (Riot) - das Werkzeug lässt sich auch gerne in der Konsole bedienen und kann auch ganze Ordner mit Bildern verkleinern.
oder über die im XAMPP-CMSOD eingebauten PortableApps das Tool XnView nachinstallieren, oder 3D-Paint, oder Gimp, oder Photoshop (;-), ...
Bilder in Joomla-Beiträgen
Variante 1) spezielle Integration über Registerkarte "Bilder und Links":
... sollte für Joomla 4 aktualisiert werden ...
Hier kann man Anreißer/Teaser-Bilder (klein) und die Beitrags-Anzeige-Version (groß) jeweils zuweisen stylen.
Tipp: kleine/große Bilder sind in Joomla-Installationen unter ./images/sampledata/cassiopeia zu finden.
Ich stelle als Trainer ebenfalls webtaugliche Bilder in unterschiedlichen Größen (150px / 250px / 800px) zu Testzwecken zur Verfügung
dann z.B. unter ./images/beispielbilder/100px bzw. ./images/beispielbilder/800px
Variante 2) Button zum Bild einfügen des Editors (am Besten mit erweitertem Editor - z.B. JCE)
Anm.: hier könnte man viele Konfigurationen und Styles manuell für jedes Bild (img-Tag) zuweisen!
Besser ist hier die Lösung allgemein über CSS-Klassen zuzuweisen. Ggf. passen wir dann beim Thema Templates mal das CSS für die eingefügten Bilder an, damit diese besser im Textfluss fließen und schöner gestylt sind (z.B. Rahmung, Hintergrundfarbe, ...)
Übungen: Bilder in Beiträgen eingearbeitet und getestet.
Bootstrap 5 Klassen nutzen: Da für die Ausgaben mit Template Cassiopeia das Bootstrap Framwork benutzt wird, können wir auf dessen Fundus an CSS-Klassen zugreifen:
Siehe Bootstrap Dokumentation zu den "Utilities / Float": https://getbootstrap.com/docs/5.1/utilities/float/ - Klassen: float-start (lässt im Standard Lesefluss Bild links fließen), float-end oder auch float-none (Fluss aufheben)
E-Mail-Verschleierung
über Erweiterungen - Plugins - Inhalt - E-Mail-Verschleierung (Plugin-Name emailcloak) werden E-Mailadressen per JavaScript verschleiert/unkenntlich gemacht, ohne die Funktion zu verlieren (Klick startet also den Standard-E-Mail-Client); Tests mit Aktivierung/Deaktivierung des Plugins
Ordnerstruktur und Datei:
./joomla-blanko/plugins/content/emailcloak/emailcloak.php
Wichtig: sehr häufig muss nach Installationen von Plugins das Plugin erst einmal aktiviert werden! Das wird häufig vergessen!
Screenshots aus Seminarwoche (hier: Joomla 4)
Screenshots aus Vorseminarwoche (hier: Joomla 3)
Tag 03
Mittwoch, 29.06.2022, 08.00 - 15.30 Uhr
Rekapitulationen, TN-Fragen
Forts. Übungen:
- Sprachen nachinstalliert und getestet:
speziell: Arabic - das ergibt in der Site eine RTL-Darstellung (Right-To-Left)
Joomla unterstützt über 70 Sprachen! - weitere Beiträge für Kategorien erstellen
Techniken vertiefen: Bilder, Links, s.a. Mediabox (von JCE), Tabellen, Sonderzeichen - Übungen zu Installationen:
Deutsche Sprache zu JCE (Anm.: muss manuell auf JCE Webportal heruntergeladen werden)
JCE MediaBox (Bilder animieren) - neue Menüs erstellen und positionieren...
- ... führt zum Thema: Module
- Joomla CMS Ordnerstrukturen
- Joomla Benutzer
- ...
JCE MediaBox
Installation des PlugIns über den Webkatalog
Wichtig: Aktivierung (Veröffentlichung) des PlugIns über Erweiterungen - PlugIns - Suche nach JCE...

Übung: JCE MediaBox nutzen
Klick auf kleines Beitragsbild (hier: 250px) öffnet "LightBox/Animation/Bildergalerie" mit großem Bild (hier: 800px)
Vorgehen / Kurzanleitung:
- 250px-Bild in Beitrag einfügen (gerne inkl. Textfluss links/rechts - besser mit sauberem CSS)
- Bild verlinken - also Link-Symbol anklicken und über Dateiauswahl die große Dateiversion (800px) als Linkziel (URL) angeben bzw. auswählen
- im Register Popups den JCE Media Popup auswählen und die gewünschten Eigenschaften (Bildtitel, Bildunterschrift) eingeben

Tipp:
wenn mehrere Bilder beim Öffnen als Bildergalerie verlinkt werden sollen, dann in Eigenschaft Gruppe denselben Eintrag (z.B. gallery oder ds - für DiaShow) vornehmen
Übungen zu Modulen
Erinnerung: Module "positionieren" uns Inhalte auf der ausgelieferten Website oder auch im Administrator-Backend
Über die Verwaltung mit Erweiterungen - Module die jeweiligen Module analysierte
Übung Administrator (BE):
In "Administrator"-Modulübersicht die Position "cpanel" gefiltert und so die Module im Kontrollzentrum (engl. control panel) auf die eigenen Wünsche umbenannt / deaktiviert und Reihenfolgen angepasst.
Übung Site (FE):
neues Modul "Zufallsbild" an position-7
Modul "Suchen" (Suchbox) an position-0
Erinnerung an Eigenschaft Menüklassensuffix
Sichtbarkeit für Module konfigurieren (Menüzugehörigkeit) → Modul "Zufallsbild" nur auf Startseite "Home"
Erste Infos zu Modulpositionen mit einer Vorschau bei den Templates
Übungen zu Menü-Modulen
Anm.: Übungen hier nur "angerissen oder ähnlich" - vollständige Doku per Screenshots für Seminarteilnehmer bzw. im Seminar ausgearbeitet
Neues Menü erstellt (Menütitel: Übungsmenü):
- Link "Home" erstellt (Anm.: gibt es schon im MainMenu)
auf bereits bestehenden Link "MainMenu - Home" mittels Systemlinks - Menüeintrag Alias (den Alias ggf. händisch neu vergeben) - Link "Spielberichte" - als Kategorieblog bzw. Kategorieliste
- Link "VHS BS" - ein externer Link
Neues Modul Navigation - Menü für das Menü erstellt bzw. zugewiesen
Templateposition: position-7 ("Rechts" im Template Protostar)
Neues TopMenü-Modul für horizontale Navigation nach Vorbild aus Beispielinstallation "Joomla erlernen"
Wichtig für das perfekte Styling (gemäß Bootstrap)
→ Erweiterte Eigenschaft: Menüklassensuffix " nav-pills" (Beachten: hier Leerzeichen vor Klasse nav-pills!)
Anm.: nicht verwechseln - es gibt auch noch Modulklassensuffix
Wichtig: hinter diesen Techniken/Kenntnissen verbergen sich die nötigen Anpassungen für die Nutzung von "fremden Templates" und die saubere Zuweisungen der nötigen CSS-Klassen (Styles)
Templates (Teil I)
... eine erste Annäherung und Zusammenfassung - siehe auch eigene Abschnitte zu Templates Joomla 3 und Joomla 4
Grundidee: Trennung von "Inhalten" und "Design" - siehe Beispielwebsite "CSS Zengarden"
Bei Joomla sind für das "Design" die Templates zuständig, die allerdings nicht nur aus "Layout/Design"-Technik bestehen, sondern auch Logik enthalten!
Beispiel: wenn einmal an einer Template-Position "Rechts (position-7)" keine Module platziert werden, dann wird der Inhalt gleich komplett über die gesamte Seitenbreite gestylt, der entsprechende Block (div) also weggelassen!
Technisch: man installiert in Joomla Templates (z.B. Protostar, Cassiopeia) und über (min.) einen Stil (z.B. Cassiopeia - Default) nutzt und konfiguriert man dann die Template-Technik.
Standard-Template für Joomla 4 Frontend (Site): Cassiopeia
Linksammlung zu Standardtemplate Cassiopeia:
- Joomla 4 – Cassiopeia Template – a bunch of Tips & Tricks
Video des Autors auf Youtube: Cassiopeia Template Part 2 JUGNJ - Passe dein Cassiopeia Template an
- Sollte ich Cassiopeia oder eine Joomla-Vorlage eines Drittanbieters verwenden?
- Template gesucht? Foren-Thread mit eigener Linksammlung
- Tutorials und Links zur Verwendung des Cassiopeia Templates in Joomla!
- Ein Tutorial zur Verwendung des Cassiopeia Templates für Joomla 4
- cassiopeia.joomla.com/help
- Gibt es Joomla 4 Templates kostenlos?
- Cassiopeia Template in Joomla 4
- Joomla 4 – Cassiopeia Template – a bunch of Tips & Tricks (woluweb.be)
- Cassiopeia anpassen
... sollte für Joomla 4 aktualisiert werden ...
Übungen Joomla 3: Am Beispiel "Protostar" und "Beez3" die Zuweisung von Templates mittels Stilen durchgeführt.
So lassen sich dann später die Templates auch mehrfach auf Menüs zuweisen und auch die Parameter der Stile nutzen.
Vorschau auf Modul-Positionen:
Am Beispiel "Protostar" und "Beez3" die Modulpositionen eingeblendet (Optionen Templates - Vorschau auf Modulpositionen aktivieren)
Anm.: bitte auf Live-Seiten immer wieder deaktivieren, weil man sonst die Postionen auf per URL anzeigen lassen kann:index.php?tp=1&template=beez3
(Erlätuerung: tp - Template Preview; template - ein vorhandenes Template, kann man leicht dem Quellcode einer Seite entnehmen)
Übung:
Stil "Protostar - default" kopiert in "Protostar - default (2)" und letzterem Stil individuelle Farbparameter eingestellt (z.B. Rot statt Blau)
mittels Register Menüzugehörigkeit individuelle Seite auf den neuen Stil verlinkt
Tipp: Farben definieren/auswählen für Designs z.B. mit Websites wie Paletton - aka colorschemedesigner )
Hinweis zu Web-Fonts: Freie, kostenlose Fonts z.B. bei Google
Templates - Technik
Analyse Template-Ordner:
Wichtig: alle Joomla-Dateien mit "UTF-8 ohne BOM" und am Besten immer mit Notepad++ bearbeiten - niemals mit Editor von Windows!
| Datei / Ordner | Anmerkungen / Bedeutung |
./css |
die CSS-Styles |
./html |
Overrides - Ausgaben von Joomla-Core- oder Erweiterungs-Techniken (Komponenten, Modulen, Plugins, Layouts) überschreiben |
./images./img |
Bilder und "Icons" |
./js |
JavaScript |
./language |
die Sprachkonfigurationen bzw. Übersetzungen für das Template |
./less |
Bootstrap-Technik: hier der LESS-CSS-Precompiler |
component.php |
Ausgabekomponente |
error.php |
Ausgabe für Fehler 404 - Dokument nicht gefunden! |
offline.php |
Ausgabe für Joomla-System offline - siehe Konfiguration |
favicon.ico |
Favorite Icon (siehe Favicon Generatoren) |
template_preview.png |
Bilder für die Darstellung des Templates im Backend |
templateDetails.xml |
Konfigurationsdatei des Templates - wichtig für Installation und Infos im Backend |
index.php |
das eigentliche Joomla-Template |
Weitere Übungen zu Templates folgen...
Screenshots aus Seminarwoche (hier: Joomla 4)
Screenshots aus Vorseminarwoche (hier: Joomla 3)
Tag 04
Donnerstag, 30.06.2022, 08.00 - 15.30 Uhr
Rekapitulationen, TN-Fragen
Forts. Übungen:
- Forts. Templates
Testinstallationen auf Testsystem (siehe Erstinstallation von Montag joomla-bu) - Feldgruppen und Felder
- Joomla CMS Ordnerstrukturen
speziell: Inhalte von Ordner language, templates, plugins, modules, Hauptordnerdateien (configuration.php) - Joomla Sprache/Texte für Inhalte und Co
speziell: Overrides - (Joomla Benutzer)
- ...
Templates (Teil II)
... Zusammenfassungen / Einschätzungen: Free/kostenlos vs. Kauf, Lizenzmodelle
Prinzipiell verschiedene Ansätze zur Bereitstellung/Erstellung von Templates
- Manuell
gesamte Templatetechnik inkl. HTML/CSS/JS Webseitengerüst manuell erstellen und "programmieren
Beispielhafte Dateien und Vorgehen auf verschiedenen Webportalen - Joomla-Standardtemplate als Vorlage
Beispiel-Template von Joomla (Protostar) als Grundlage für eigene Anpassungen/Design nehmen
Anm.: tolle Anleitung zu Joomla 1.6/.1.7/2.5 Versionszeiten mit Buch A. Radtke "Templates für Joomla 2.5" (ISBN: 3827328462);
dort zeigt das Radtke-Team anhand des damaligen Standardtemplate eine persönliche Anpassung und Umsetzung mit komplett anderem Styling
→ Ideen und Vorgehensweisen könnte man technisch aktueller auch mit Protostar für Joomla 3.x umsetzen - Joomla-Template von "Herstellern"
... sollte für Joomla 4 aktualisiert werden ...
freies (kostenloses) Template oder natürlich auch eine Kaufversion
beispielhafte Gegenüberstellung von vermeintlichen "Free" gegen die Kauf-/Premium Versionen beim Anbieter "AS" (Link);
Übung mit freiem Template "MX JooFree12 - Herstellerlink" oder "j51_scarlett_free"
(wird von mir bereitgestellt oder bei joomlaos suchen) von Übersichtsportal joomlaos.de
Links zu Templates Joomla 4: (es geht wild zu und die meisten Plattformen nutzen Template-Frameworks)
- Joomla Art Free Templates (Login notwendig / Account)
- Oceanthemes (Login notwendig / Account)
- AS Templates (Login notwendig / Account)
- Ordasoft Free Templates (OS Framework)
- Gibt es Joomla 4 Templates kostenlos?
Tipp: Analyse der Templates mit Modul-Vorschauen und Tool in Mozilla (AddOn FireBug bzw. natürlich der Code-Inspektor mit Umschalten + Strg + I) für den ausgelieferten Quellcode der Template-Vorschauen
Übungen: Modul-Positionen anpassen und bei Menü-Modul auch ggf. auch erweiterte Eigenschaften einstellen (Menüklassensuffix, Modulklassensuffix)
Einblicke in ordentliche Dokumentation (Modulpositionen, Anleitung für Modul-Konfigurationen), Preisgestaltung
Beachten: häufig benötigt man dann auch noch weitere Module (Extensions) für eine komplette Umsetzung des "freien Templates"
Besonderheit bei Joomla-Templates: Template Frameworks (Übersichten: Link, Link)
- Warp
- T3
- Helix
- Gantry
- Expose
- SP Page Builder
Mit den Frameworks sehr viel neue Funktionalitäten und Komfort aber wir bekommen auch Nachteile:
- Abhängigkeit von Framework
- Einarbeitungszeit
- Kosten
Feldgruppen und Felder
Für die Elemente Beiträge, Kategorien oder auch Benutzer können in Joomla auch eigenen Felder definiert werden.
Hierdurch ergänzt man die Infos zu den Elementen mit Bordmitteln Joomla - also ohne Extensions!
... sollte für Joomla 4 aktualisiert werden ...
Beispielinstallationen für Erweiterungen:
... sollte für Joomla 4 aktualisiert werden ...
SIGE - Simple Image Gallery Extended (Joomla 3 Plugin)
Beispielhaftes "Bilder / Bildergalerie"-PlugIn - Link JED
eine für nicht-kommerzielle Einsätze wieder kostenlose Extension von Viktor Vogel (Link)
Für die mächtige PlugIn-Gallery gibt es sogar ein Button-Plugin (editors-xtd) für die Joomla-Editoren.
Auch hier wieder bitte nicht die Aktivierung des Plugins vergessen und auch in den Eigenschaften die nötigen Einstellungen vornehmen.
Tipp: beim Editor-Plugin: Token muss hinterlegt werden für ein "Modalfenster - on the fly" mit allen Einstellmöglichkeiten
Übung: Nutzung von Parametern caption=1 und fileinfo=1 und einer Bildinfodatei captions-de-DE.txt
Bitte unbedingt Notepad++ nutzen - einen beispielhaften Ordner stelle ich als Trainer als Ordner inkl. Dateien (Zip - bitte entpacken) bereit.
Weitere Installationsvorschläge:
- Akeeba Backup (siehe Joomla Backup/Restore)
- DJ Image Sliders
- Sliders
/language (Joomla-Ordner)
(Ordner, Technik, Overrides)
Neue Sprachen installiert und als Standard für Site (Frontend) eingestellt: z.B. Danish (da-DK), Arabic (ar-AA)
Templatetechnik: das RTL (Right-To-Left) fähige Template Cassiopeis (Joomla 3: Protostar) zeigt für Arabic gleich eine Rechts-Nach-Links gestylte Seite!
... sollte für Joomla 4 aktualisiert werden ...
Übung: in Sprachdatei zum Template "protostar" ./language/de-DE/de-DE.tpl_protostar.ini
könnte die Sprachkonstante des Templates TPL_PROTOSTAR_BACKTOTOP geändert werden!
Anm.: in der index.php des Templates Protostar wird diese Joomla-Sprach-Variable mittels JText::_('TPL_PROTOSTAR_BACKTOTOP') als Platzhalter mittels eines PHP-Skriptblocks eingefügt!
Weitere Übungen: Sprachanpassungen für das
Login-Modul (de-DE.mod_login.ini),
Suchbox-Modul (de-DE.mod_search.ini) und für
die "Weiterlesen"-Texte in der Standard-Inhaltsausgabe (de-DE.com_content.ini).
Tipp: man kann alle übersetzten Stellen im FE/BE mittels Aktivierung des "Sprachen - Debug"-Modus in der Konfiguration aktivieren.
Dann lassen sich alle übersetzten Stellen mit **...** erkennen!
Problem: man ändert Dateien im Standard-Language-Ordner von Joomla - dort werden womöglich bei Updates von Sprachdateien/Infos Ihre gemachten Änderungen wieder überschrieben!
Language Overrides
(hier: Sprachen - aber später auch: Komponenten, Module, Plugins, Layouts)
("Überschreiben") von Sprachen-Platzhaltern mittels Erweiterungen - Sprachen - Overrides - hier einfach die gewünschte Sprachkonstante sauber in einem Formular eingeben und hinterlegen (techn.: im Ordner/Datei ./language/overrides/de-DE.override.ini werden Ihre persönlichen "German-DE-Übersetzungen" als Infos hinterlegt und können bei Aktualisierungen der Joomla-Sprachdateien dann eben nicht mehr überschrieben werden!
Joomla bietet für alle anderen Ausgaben und Techniken (Komponenten, Module, Plugins, Layouts) entsprechende Overrides an (siehe Templates mit eigenen Ausgabetechniken für unsere Website → Ordner ./html )
Benutzer und Gruppen / ACL
... Joomla-Benutzer-Konten (in Seminaren oft nur mit Erstellübungen zu Benutzern und praktischen Tests angerissen)
Rechte der Benutzer werden über die Zuweisung von Benutzergruppen (Rollen) organisiert und können mittels ACL erweitert werden.
Links
- klassische Hierarchien: Übersicht mit Openbook Galileocomputing Verlag zu Joomla 1.5 (Link)
- Grundlagen Joomla Rechte System
- Joomla Benutzer anlegen - Benutzerverwaltung (O. Pfeil)
- Joomla Docs Benutzerrollen
- J3.x:Access Control List Tutorial
Frontend (FE) - Site:
- Registered (Anmeldung möglich),
- Author (Beitrag schreiben / einreichen / eigene ändern),
- Editor (Beiträge ändern),
- Publisher (Veröffentlichungen steuern, Hautpteintrag konfigurieren)
Backend (BE) - Administrator:
- Manager (eingeschränktes BE; z.B. ohne Benutzer, Menüs),
- Administrator (erweitertes BE; z.B. inklusive Benutzerverwaltung)
- Super User (kann überall Alles - also auch die Installationen und Verwaltungen im BE für Erweiterungen)
Übungen mit Benutzern/Gruppen
Vorschlag: einfach für alle Gruppen Beispieluser joeauthor bis joeadministrator anlegen und austesten
Screenshots aus Seminarwoche (hier: Joomla 4)
Screenshots aus Vorseminarwoche (hier: Joomla 3)
Tag 05
Freitag, 01.07.2022, 08.00 - 15.30 Uhr
Rekapitulationen, TN-Fragen
Forts. Übungen
- Rekap. Templating
- TN-Themen/Fragen abklären:
Styling Tabellen, "... Inhalte will ich positionieren ...", s.a. Slideshow auf Projektseite "bringen",
Benutzer- und Gruppen, ... - Schwerpunkt: Datensicherung / Wiederherstellung (s.a. Hosting)
Bedeutung und Einstellungen in derconfiguration.php - Joomla 4.0-alpha Beispielinstallation
- ...
Inhalte einer Joomla-Site...
... kommen (z.B.) aus folgenden Techniken:
- Inhalte/Texte in Template
index.phpHauptdatei (HTML / PHP-Code)
Statische Texte: siehe footer-Infos zu Template-Hersteller, ...
dynamischer Text: siehe Seitenname, Datum/Jahr einfügen, ... - Module an Modulpositionen gemäß Template-Design
Speziell: Modultyp "Eigenes Modul" für eigenen (HTML-)Text und Bilder an Modulpositionen - Inhalte aus Datenbank:
Beiträge / Kategorien / Kontakte / spezielle Komponenten (z.B. Bilderverwaltung)
diese Techniken werden durch die Komponentecom_contentim Template positioniert/integriert
Übung mit Extension DJ-ImageSlider
Auslieferung mit Hilfe des Moduls dj-imageslider an Position banner des Protostar-Standard-Template
Konfigurationen
Analyse der notwendigen Datentechnik zur Sicherung von Joomla-Projekten - diese Projekte bestehen aus:
- Projektordner
- Projektdatenbank
und los geht es...
Joomla (Datei- und Ordner-Struktur)
Einstieg in die Analyse der Joomla-Strukturen; Vorarbeiten für die Verständnisse zur Joomla-Arbeitsweise und die Einbindung der "Templates" zur gestylten Ausgabe unserer Joomla-Beiträge und -Daten
Wichtig: alle Dateien mit "UTF-8 ohne BOM" und am Besten immer mit unserem Notepad++ bearbeiten - niemals mit Editor von Windows!
... sollte für Joomla 4 aktualisiert werden ...
| Datei / Ordner | Anmerkungen / Bedeutung |
./administrator |
das "Backend" Seitenzugriff ggf. über Verzeichnis-Zugriffsschutz extra sichern (z.B. Zugriffsschutz per .htaccess und .htpasswd) und nach Möglichkeit Zugriff mittels SSL (https) |
./bin ./cli |
Programme (Binaries) und Command Line Interface Tools (CLI) für Joomla |
./components ./modules ./plugins |
die Erweiterungen (Komponenten, Module, Plugins) |
./includes./libraries |
das "Joomla-Framework" (Joomla-Platform; Includes für "Einfügungen" von Code; Libraries stehen für Code-Bibliotheken) |
./language |
die Sprachkonfigurationen bzw. Übersetzungen |
./templates |
die Design-Vorlagen für die Site |
configuration.php |
die Konfigurationsdatei Ihrer Site (inkl. Zugangsdaten DB! Bitte lokal sicher aufbewahren und schützen und online auf Server nicht mit unsicheren Dateiattribute arbeiten: Stichwort 777 für "worst Case" → Alle dürfen alles mit dieser Datei machen! Größere Sicherheit mit Berechtigungen 400 bzw. 440 (nur Benutzer bzw. Gruppe kann lesen) Anm.: auf Windows-Systemen wird Attribut "Read only - Schreibschutz" aktiviert! |
htaccess.txt |
Vorlage für .htaccess (Apache Webserver Konfigurationsdatei); Tipp: bei Windows-Systemen in der Eingabeaufforderung (cmd) mittels "copy htaccess.txt .htaccess" in der Konsole eine echte .htaccess erstellen! |
web.config.txt |
Vorlage für web.config (MS Webserver IIS - Internet Information Server) |
robots.txt |
Steuerdatei für Suchmaschienen (Standard: nicht um Unterordner kümmern, außer: images, templates) |
LICENSE.txtREADME.txt |
Infodateien zur Lizenz und lesenswerte Quellen rund um Joomla |
index.php |
die eigentliche Joomla-"Seite" |
Extensions - Vorschläge nach Premiumlisten JED
(und Trainer Joe Brandes ;-)
... sollte für Joomla 4 aktualisiert werden ...
Die folgende Liste ohne Anspruch auf Vollständigkeit (aktuell fast 8000 Extensions im JED!) .
Bitte den Einsatz genau analysieren und auf Nachhaltigkeit der Extensions und Verträglichkeiten mit Joomla Core und Update-Technologien achten!
| Name | Link | J3 | J4 | Beschreibung |
|---|---|---|---|---|
| Akeeba | JED | X | X | Backup und Restore (Kickstart) Tools |
| JCE | JED | X | X | Joomla Content Editor, eine attraktive Alternative für den Standard TinyMCE |
| JCE MediaBox | JED | X | X | Bild- und Multimedia Lightbox |
| SIGE | JED | X | Simple Image Gallery Extended, eine "einfache aber mächtige" Bildergalerie | |
| Tabs | JED | X | Tabs/Registerkarten in Beiträgen | |
| Sliders | JED | X | Slider (Accordion) in Beiträgen | |
| DJ-Imageslider | JED | X | X | Image-/Infoslider für Showcases / Header |
| 2 Click Social Buttons | JED | X | 2 Klicks für mehr Privatsphäre bei Nutzung von Social Media Buttons | |
| JEvents | JED | X | X | Kalender/Event Komponente (z.B. auch zum Einbinden öffentlicher Google-Kalender) |
| Kunena | JED | X | ein mächtiges Forum | |
| Phoca Gallery | JED | X | X | eine sehr umfangreiche Bildergalerie |
| Phoca Download | JED | X | X | eine sehr umfangreiche Download-Erweiterung |
| K2 | JED | X | die Komplettlösung für Beitragsdarstellung (sehr mächtig) | |
| EU e-Privacy Directive | JED | X | Infotechnik zu Cookies nach EU Privatssphäre Vorgaben | |
| Admin Tools | JED | X | X | Absicherungen und Tools für das Backend / den Administrator |
| J2XML | JED | X | Tools zum Exportieren/Importieren von Daten aus alten 1.5/2.5 Versionen oder 3.x Versionen (oder sogar WordPress) |
|
| tbc | ... to be continued ... aber eben auch eine persönliche Entscheidung und Wahl ... |
Man beachte, dass manche der Extensions umfangreiche Techniken aber auch Einarbeitungszeiten und Konfigurationen verlangen.
Joomla Wissen der Woche anwenden...
Zusammenfassung / Stichwort für Joomla-Projekte - beispielhafte Vorgehensweise!
- Neues Blanko Joomla-Projekt auf einem lokalen Entwicklungssystem erstellen
Vorschlag: das fertige XAMPP-CMSOD von Ihren Teilnehmer-Unterlagen
Profitipp: Entwicklungsserver auf Linux - also so wie beim Hoster - Kategorien (planen / erstellen), Beiträge, Menüs (planen / erstellen), Module für Menüs
Anm.: alles erst einmal mit Standard-Template Protostar - Ausstattung mit Erweiterungen/Techniken nach Wahl:
Komponenten, Module, PlugIns - System stetig während der Überarbeitung sichern:
Backup(s) erstellen: site-localhost-xxxxyyzz-hhmmss.jpa - ... die Zeit vergeht! ...
- Template (das Design) - die größte "Baustelle"
siehe Anmerkungen und Darstellungen in unserem Seminarbeitrag - Jetzt sind Sie fertig! (Anm.: ne - ist man nie ;-)
und haben eine "letzte" Sicherung / einen Sitestatus: site-localhost-development-final-yyyymmdd-hhmmss.jpa - Hoster suchen / finden
Domain:mein-joomla-projekt.de
Webserver:./joomla-projekt(Ordner für Ihre Website/Domain auf Ihrem gemieteten Webserver) - Lokales Entwicklungsprojekt auf Hosting veröffentlichen / übertragen
Für die Datenbank muss vorher im Kundencenter des Hosters eine entsprechende DB erstellt werden!
Die DB-Zugangsdaten muss man kennen und sollte eine entsprechende Dokumentation besitzen!
Übertragen und Wiederherstellen der Ordner und DB beim Hoster (z.B. mittels Akeeba Kickstart)
Dokumente und Unterlagen für TN
XAMPP-Versionen (Wochenanfang - Seminarende Trainer-XAMPP),
Screenshots der Seminartage (Bildergalerie/Diashow der Seminarwoche)
und Ordner-/Dateistrukturen + DBs mit Backup-Skripts
Die XAMPP-Ordner lassen sich auch komplett als selbstentpackendes 7z-Archiv sichern. Die Trainer-Version wird den TN ebenfalls als "Digitale Seminarunterlage" bereitgestellt.

Hinweis: vor dem Archivieren bitte erst alle Zugriffe und Dienste beenden.
Beispielinstallation von Joomla 3 Versionen für Updates/Upgrades
Feedbackbögen, TN-Bescheinigungen, letzte Fragen
Screenshots aus Seminarwoche (hier: Joomla 4)
Screenshots aus Vorseminarwoche (hier: Joomla 3)
J3 TPL
Joomla 3 Templates (Teil I)
... eine erste Annäherung und Zusammenfassung
Grundidee: Trennung von "Inhalten" und "Design" - siehe Beispielwebsite "CSS Zengarden"
Bei Joomla sind für das "Design" die Templates zuständig, die allerdings nicht nur aus "Layout/Design"-Technik bestehen, sondern auch Logik enthalten!
Beispiel: wenn einmal an einer Template-Position "Rechts (position-7)" keine Module platziert werden, dann wird der Inhalt gleich komplett über die gesamte Seitenbreite gestylt, der entsprechende Block (div) also weggelassen!
Technisch: man installiert in Joomla Templates (z.B. Protostar) und über (min.) einen Stil (z.B. Protostar - Default) nutzt und konfiguriert man dann die Template-Technik.
Standard-Template für Joomla-Frontend (Site): Cassiopeia
... sollte für Joomla 4 aktualisiert werden ...
Übung: Am Beispiel "Protostar" und "Beez3" die Zuweisung von Templates mittels Stilen durchgeführt.
So lassen sich dann später die Templates auch mehrfach auf Menüs zuweisen und auch die Parameter der Stile nutzen.
Vorschau auf Modul-Positionen:
Am Beispiel "Protostar" und "Beez3" die Modulpositionen eingeblendet (Optionen Templates - Vorschau auf Modulpositionen aktivieren)
Anm.: bitte auf Live-Seiten immer wieder deaktivieren, weil man sonst die Postionen auf per URL anzeigen lassen kann:index.php?tp=1&template=beez3
(Erlätuerung: tp - Template Preview; template - ein vorhandenes Template, kann man leicht dem Quellcode einer Seite entnehmen)
Übung:
Stil "Protostar - default" kopiert in "Protostar - default (2)" und letzterem Stil individuelle Farbparameter eingestellt (z.B. Rot statt Blau)
mittels Register Menüzugehörigkeit individuelle Seite auf den neuen Stil verlinkt
Tipp: Farben definieren/auswählen für Designs z.B. mit Websites wie Paletton - aka colorschemedesigner )
Hinweis zu Web-Fonts: Freie, kostenlose Fonts z.B. bei Google
Templates - Technik
Analyse Template-Ordner:
Wichtig: alle Joomla-Dateien mit "UTF-8 ohne BOM" und am Besten immer mit Notepad++ bearbeiten - niemals mit Editor von Windows!
| Datei / Ordner | Anmerkungen / Bedeutung |
./css |
die CSS-Styles |
./html |
Overrides - Ausgaben von Joomla-Core- oder Erweiterungs-Techniken (Komponenten, Modulen, Plugins, Layouts) überschreiben |
./images./img |
Bilder und "Icons" |
./js |
JavaScript |
./language |
die Sprachkonfigurationen bzw. Übersetzungen für das Template |
./less |
Bootstrap-Technik: hier der LESS-CSS-Precompiler |
component.php |
Ausgabekomponente |
error.php |
Ausgabe für Fehler 404 - Dokument nicht gefunden! |
offline.php |
Ausgabe für Joomla-System offline - siehe Konfiguration |
favicon.ico |
Favorite Icon (siehe Favicon Generatoren) |
template_preview.png |
Bilder für die Darstellung des Templates im Backend |
templateDetails.xml |
Konfigurationsdatei des Templates - wichtig für Installation und Infos im Backend |
index.php |
das eigentliche Joomla-Template |
Weitere Übungen zu Templates folgen...
Joomla 3 Templates (Teil II)
... Zusammenfassungen / Einschätzungen: Free/kostenlos vs. Kauf, Lizenzmodelle
Prinzipiell verschiedene Ansätze zur Bereitstellung/Erstellung von Templates
- Manuell
gesamte Templatetechnik inkl. HTML/CSS/JS Webseitengerüst manuell erstellen und "programmieren
Beispielhafte Dateien und Vorgehen auf verschiedenen Webportalen - Joomla-Standardtemplate als Vorlage
Beispiel-Template von Joomla (Protostar) als Grundlage für eigene Anpassungen/Design nehmen
Anm.: tolle Anleitung zu Joomla 1.6/.1.7/2.5 Versionszeiten mit Buch A. Radtke "Templates für Joomla 2.5" (ISBN: 3827328462);
dort zeigt das Radtke-Team anhand des damaligen Standardtemplate eine persönliche Anpassung und Umsetzung mit komplett anderem Styling
→ Ideen und Vorgehensweisen könnte man technisch aktueller auch mit Protostar für Joomla 3.x umsetzen - Joomla-Template von "Herstellern"
... sollte für Joomla 4 aktualisiert werden ...
freies (kostenloses) Template oder natürlich auch eine Kaufversion
beispielhafte Gegenüberstellung von vermeintlichen "Free" gegen die Kauf-/Premium Versionen beim Anbieter "AS" (Link);
Übung mit freiem Template "MX JooFree12 - Herstellerlink" oder "j51_scarlett_free"
(wird von mir bereitgestellt oder bei joomlaos suchen) von Übersichtsportal joomlaos.de
Tipp: Analyse der Templates mit Modul-Vorschauen und Tool in Mozilla (AddOn FireBug bzw. natürlich der Code-Inspektor mit Umschalten + Strg + I) für den ausgelieferten Quellcode der Template-Vorschauen
Übungen: Modul-Positionen anpassen und bei Menü-Modul auch ggf. auch erweiterte Eigenschaften einstellen (Menüklassensuffix, Modulklassensuffix)
Einblicke in ordentliche Dokumentation (Modulpositionen, Anleitung für Modul-Konfigurationen), Preisgestaltung
Beachten: häufig benötigt man dann auch noch weitere Module (Extensions) für eine komplette Umsetzung des "freien Templates"
Besonderheit bei Joomla-Templates: Template Frameworks (Übersichten: Link, Link)
- Warp
- T3
- Helix
- Gantry
- Expose
Mit den Frameworks sehr viel neue Funktionalitäten und Komfort aber wir bekommen auch Nachteile:
- Abhängigkeit von Framework
- Einarbeitungszeit
- Kosten
J4.1 TPL
Joomla 4.1 Template
Mit Version 4.1 wurde die Template-Technik final modernisiert und besteht jetzt aus zwei Verzeichnissen:
- Templates Standardverzeichnis:
./templates/cassiopeia - Medienordner für Template:
./media/templates/site/cassiopeia

Templates Standardverzeichnis: ./templates/cassiopeia
| Datei / Ordner | Anmerkungen / Bedeutung |
./html |
Overrides - Ausgaben von Joomla-Core- oder Erweiterungs-Techniken (Komponenten, Modulen, Plugins, Layouts) überschreiben |
component.php |
Ausgabekomponente |
error.php |
Ausgabe für Fehler 404 - Dokument nicht gefunden! |
offline.php |
Ausgabe für Joomla-System offline - siehe Konfiguration |
favicon.ico |
Favorite Icon (siehe Favicon Generatoren) |
templateDetails.xml |
Konfigurationsdatei des Templates - wichtig für Installation und Infos im Backend |
index.php |
das eigentliche Joomla-Template |
...tbc...
Medienordner für Template: ./media/templates/site/cassiopeia
| Datei / Ordner | Anmerkungen / Bedeutung |
./css |
die CSS-Styles |
./images |
Bilder und "Icons" |
./js |
JavaScript |
./scss |
Bootstrap-Technik: hier der SASS-CSS-Precompiler |
...tbc...
Template Cassiopeia
Das Standard-Template von Joomla bietet viele Konfigurationen und technische Erweiterungsmöglichkeiten.
Linksammlung zu Standardtemplate Cassiopeia:
- Joomla 4 – Cassiopeia Template – a bunch of Tips & Tricks
Video des Autors auf Youtube: Cassiopeia Template Part 2 JUGNJ - Passe dein Cassiopeia Template an
- Sollte ich Cassiopeia oder eine Joomla-Vorlage eines Drittanbieters verwenden?
- Template gesucht? Foren-Thread mit eigener Linksammlung
- Tutorials und Links zur Verwendung des Cassiopeia Templates in Joomla!
- Ein Tutorial zur Verwendung des Cassiopeia Templates für Joomla 4
- cassiopeia.joomla.com/help
- Gibt es Joomla 4 Templates kostenlos?
- Cassiopeia Template in Joomla 4
- Joomla 4 – Cassiopeia Template – a bunch of Tips & Tricks (woluweb.be)
- Cassiopeia anpassen
...tbc...
Backup
Backup, Restore und Hoster
Hier möchte ich die wichtigen Grundlagen rund um unsere Joomla-Projekte nochmals zusammenfassen und die möglichen Techniken für die
- Sicherungen
- Wiederherstellungen (Site-Reparaturen) und
- Hosting-Umzüge
darstellen.
Die beteiligten Joomla Dateien / Techniken, die unser Joomla Projekt benötigt:
- Joomla Datenbank (bzw. Datenbanktabellen)
- Joomla Projektordner
configuration.php- Datenbankkonnektion.htaccess- Umschreiben von Request-URL mit Apache Webserver- Backend - Einstellungen - URLs - Joomla die richtigen Projektadressen mitteilen bzw. Einträge kontrollieren

Hier: Darstellungen für ein WordPress -Projekt
Die Dateien und Konfigurationen sind also für die Hosting-Umgebung anzupassen. Das macht man am Einfachsten vor dem Upload zum Hoster! Oder man speichert sich einfach mehrere Varianten der .htaccess (und configuration.php) mit Namen wie .htaccess-xampp oder .htacccess-hoster.
Kurzanleitungen zur Sicherung mit folgenden Techniken (Anm.: werden im Seminar mit Praxis dargestellt):
- Manuelle Sicherung / Wiederherstellung
- Joomla Plugins (s.u. Akeeba Backup)
- Batchskripte des XAMPP-CMSOD (spez. Skripte des XAMPP-CMSOD von Trainer Joe Brandes)
Backup & Restore - manuell
... klassische, manuelle Sicherung eines Joomla-Systems
... sollte für Joomla 4 aktualisiert werden ...
a) Projekt-Ordner/-Dateien (Joomla 3: ca. 2000+ Ordner mit 7000+ Dateien)
htdocs-Joomla-Projektverzeichnis mittels FTP sichern und wiederherstellen (hier: ./htdocs/joomla/joomla-blanko)
b) Projekt-Datenbank
Joomla-Datenbank-Tabellen mittels phpMyAdmin exportieren und importieren (DB-Dumps)

Anm.: das Ganze recht technisch und aufwändig, aber funktioniert natürlich und ließe sich auch per Skripting automatisieren!
Backup & Restore II - Akeeba Extension
Akeeba (vormals JoomlaPack)
Joomla Plugin für Backup / Restore / Duplicate (Kopieren)
- Akeeba Backup für Joomla: https://www.akeeba.com/products/akeeba-backup.html
Für die Wiederherstellung benötigen wir dann noch die Skriptsammlung Kickstart: Beispielvideo - ... tbc ...
Backup mittels Akeeba-Backup-Core-Komponente im Joomla-Backend eine Sicherung erstellen (*.jpa)
Restore: mittels Kickstart-Skript (kickstart.php, Sprachdatei, JavaScripts) und Akeeba-Sicherungsdatei wird die Seite dann später wiederhergestellt
Einschätzung: sehr schnell und effektiv (siehe Joomla-Installation: >7000 Dateien / >2000 Ordner mit FTP echt ein "Krampf")
Anm.: bei Standard-Hoster (Shared Hosting Pakete) muss vorher eine Datenbank angelegt und die nötigen Infos vorgehalten werden:
- Datenbankserver/Host (z.B. localhost oder dbserver.hostingfirma.de)
- Datenbankname (z.B. dbo123456)
- Datenbankbenutzer (z.B. dbu123456)
- Datenbankpasswort (z.B. geheim ;-)

Tipp: Archiverstellungen (Backup-Profile) können so konfiguriert werden, dass man "große" Ordner (z.B. Download-Ordner mit großen PDFs/ZIP-Archiven) vom Archiv ausnehmen kann!
Akeeba Core vs. Professional und die Komponente Akeeba Backup mit Deutscher Sprache ausstatten (Download über Google-Suche)
Backup-Speicherort (Standard): ./administrator/components/com_akeeba/backup (Archive: *.jpa - Joomla Pack Archive)
Übung: Akeeba Backup Core Komponente installiert und Backup-Archiv erstellt und mit Kickstart wiederherstellen!
Kurzanleitung:
- alle nötigen Dateien in Ihren Projekt-Ordner "hochladen"
Alternativen:
a) FTP
b) Dateimanger im Hosting-Kundencenter
wir nehmen natürlich FTPsite-localhost-yyyymmdd-hhmmss.jpa,kickstart.php,en-GB.kickstart.ini
(oder einfach alle Dateien aus dem aktuellen kickstart-Zip-Archiv von akeebabackup.com) - Skript kickstart.php manuell in Browser aufrufen
- Wiederherstellung "durchklicken"
Video-Anleitung Installation / Erste Sicherung des Entwicklerteams (Link)
Video-Anleitung Kickstart des Entwicklerteams (Link)
Beispiele für die Akeeba Pro Technik (vs. Akeeba Core):
Support, Backup-Archive lassen sich verschlüsseln → jps Archive (Joomla Pack secure), Unterstützung von Cron-Jobs (Automatisierung von Sicherungen)
Backup & Restore III - speziell zum XAMPP des CMSOD
Spezielle Backup/Restore Technik (Batchdateien, Skripte) in Ordner C:\xampp-cmsod\__backups
(siehe auch Musterprüfungen/Prüfungen)
Anm.: diese XAMPP-CMSOD-Techniken haben natürlich nichts mit Backup-Techniken bei Hostern zu tun!
Für die Nutzung liegt eine Kurzanleitung als PDF im Ordner des XAMPP-CMSOD bei.
Vielen Dank für die tollen Rückmeldungen und das Interesse an weiteren Seminaren.
Ihr Trainer Joe Brandes