Für alle Interessierten aus dem Bereich des "CMS Online Designer" findet ab dem 17.05.2023 ein weiteres Seminar "CMS WordPress" bei der VHS Braunschweig als Bildungsurlaub statt.

In unserem CMS-WordPress-Seminar wollen wir uns alle notwendigen Fähigkeiten von der WordPress-Installation bis zur ausgebauten Website erarbeiten. Das Seminar orientiert sich dabei an den "Ideen/Roter Faden" des CMSOD-Zertifikats aber natürlich vor Allem auch an den Bedürfnissen und Themenwünschen der Teilnehmer im Seminar.
Hier die Rahmendaten unseres Seminars:
Ort: VHS Braunschweig, Heydenstraße 2, Raum 2.11
Zeiten: Mo, 22.05. - Fr, 26.05.2023; jeweils 08.30 - 16.00 Uhr
Ich werde unser Seminar an dieser Stelle - wie gewohnt - ausführlich begleiten...
Ihr Trainer Joe Brandes
Intro
Allgemeine Infos / Intro
- Orientierungsphase
- Hinweise zu Corona Regeln
- Ablaufplanung Seminar:
Pausenzeiten, Anfangs-/Endzeiten - Kurzdarstellung "CMS Online Designer"
Freiwillige Prüfung möglich in Absprache mit interessierten Teilnehmern
Roter Faden
Diesen Begriff hört man in meinen Seminaren häufiger ;-). Gemeint ist hier: Das grundsätzliche Verständnis der fraglichen IT-Techniken. Am Besten gleich so, dass man auch nach einer Zeit ohne Beschäftigung mit diesen Techniken sehr schnell wieder in Fahrt kommt.
Unter einem roten Faden versteht man ein Grundmotiv, einen leitenden Gedanken, einen Weg oder auch eine Richtlinie. „Etwas zieht sich wie ein roter Faden durch etwas“ bedeutet beispielsweise, dass man darin eine durchgehende Struktur oder ein Ziel erkennen kann.
Quelle: Wikipedia - Roter Faden
Eine sehr grundsätzliche Erfahrung in der IT ist, dass sich natürlich die IT modernisiert. ABER: keine Entwicklergemeinschaft setzt sich dauernd hin und erfindet das Rad neu. Wir werden uns also erarbeiten, wie WordPress tickt und dann profitieren wir einfach mal ein paar Jahrzehnte davon ;-).
Die Themen im Groben:
- WordPress-Install (Installation und -Betrieb)
in windowsbasierter Serverumgebung XAMPP-CMSOD - WordPress-Core (Kerntechniken)
Core Extensions, Benutzer, Beiträge / Seiten (Inhalte) - WordPress-Sites (WordPress Projekte)
mit Kerntechniken und Erweiterungen
Und natürlich schauen wir vor Allem auch, dass wir Ihre Topics im Seminar klären.
Quellen - Infos durch J. Brandes
Wichtig: Lassen Sie sich zu Beginn des Seminars nicht von der Fülle an Infos in diesem Seminarbeitrag erschlagen. Es handelt sich auch um viel Zusatzinfos und Infos zu unserer Entwicklungsumgebung XAMPP-CMSOD, die sich im Laufe des Seminars immer wieder mal nachschlagen/nutzen lassen.
Die Inhalte der Seminarewoche sind also nicht nur bereits über die Seminartage/Seminarabschnitte aufbereitet, sondern ebenfalls oft mit Zusatzinfos versehen. Und natürlich ergeben sich ja nach Seminarverlauf leichte Abweichungen. Am Ende des Seminars sind dann alle Infos der Seminarwoche für Sie komplett.
Meine (zusätzlichen) Ausarbeitungen zum Thema finden Sie als RestructuredText Dokumente unter der URL wordpress.joe-brandes.de.
Anmerkung:
In den letzten Jahren habe ich diese Websites parallel mit Infos und Aktualisierungen versorgt. Bitte gerne in beiden Portalen stöbern!
Mal sehen wo die Reise mit dieser Unterlage hingeht. Diese Online Ausarbeitungen per RestructuredText werden oft im Rahmen der durchgeführten Seminare zum Thema aktualisiert.
Die jeweilige Aktualisierung (Datum, Version) kann man den Dokumenten entnehmen.
WordPress Aufbau (Interesse???)
Für Seminarteilnehmer unserer WordPress Seminare bieten wir (auf Anfrage) eine Vertiefung für das CMS WordPress an. In unserem praxisorientiertem Seminar wollen wir uns um die folgenden Themen kümmern:
- Schwerpunkt: Designs (Themes, Child Themes) erstellen
- Basiswissen (101) zu Techniken HTML, CSS und PHP vermitteln
- Custom Post Types (CPT)
- eigene Datenbankeinträge
- Einfache Plugins bauen
- TN-Themen
Eine Planung / Koordination kann im Seminar durchgeführt werden.
Win
Wir müssen unsere Arbeitsplatzrechner optimal für die Umsetzungen mit Content Management Systemen (oder auch anderen Online-Techniken) vorbereiten.
Windows-Umgebung konfigurieren
Ansicht für den Standard-Dateimanager Window Explorer (Win + E) einstellen:
Windows Einstellungen - Dateierweiterungen einblenden
Anzeige der Dateiendungen mit Windows Explorer (Win + E);
Windows Vista / 7 / 8 / 10: Organisieren - Ordner- und Suchoptionen - Register Ansicht ...
Grund für die Konfiguration: Dateien heißen bild.jpg oder bild.jpeg oder bild.JPG - wir müssen das genau wissen!
Software für Seminar
(siehe auch Beitrag Toolsammlung auf diesem Portal)
- Browser: Mozilla Firefox (Mozilla Firefox Link)
Separate Browser für- CMS Verwaltung (Backend, Dashboard) und
- Website (Frontend)
- Google Chrome
- Chromium
- Vivaldi (auf Opera Basis)
- Microsoft Edge (auf Chromium Basis)
- 7-Zip (7-Zip Link)
Packer / Entpacker - Microsoft Visual Studio Code (MS VS Code Link)
Profi-Tool aus dem Hause Microsoft für verschiedene Betriebssysteme (Anm.: auch ohne Admin-Rechte installierbar) - Notepad++ (NP++ Link)
Texteditor (für Skripte, Konfigurationsdateien oder auch HTML/CSS/JS)
Empfehlung: 32-Bit-Variante installieren für volle Kompatibilität zu allen NP++ Plugins - PowerToys (MS PowerToys - Github Link, Dokumentation PowerToys)
Diverse kleinere/größere Helferlein:
Bildoptimierungen/Verkleinerungen, Farbwähler, Vorschau auf SVG im Explorer, Dateien umbenennen, Fenstermanager (Fancy Zones), ... - Git (Git Link)
Software Versionierung - über Git kann man sehr einfach komplette Umgebungen und Techniken versionieren / bereitstellen (klonen)
Die Software wird von mir auch oft schon fertig lokal zum Installieren verteilt, um Zeit zu sparen.
Bei häufigeren Einrichtungen von Entwicklungsumgebungen möchte man das gerne noch effizienter gestalten.
Das führt uns zum Paketmanagement mit Chocolatey unter Windows.
Chocolatey
Profitipp: Chocolatey zur Installation der gewünschten Tools
Hier: Schnellanleitung Softwareinstallationen mit Chocolatey Paketmanagement
Anm.: wir entscheiden uns für die systemweite Nutzung der Installationen!
Das bedeutet, dass wir die PowerShell (Konsole) für Chocolatey Befehle immer mit Adminrechten nutzen.
{code lang:powershell showtitle:false lines:false hidden:false}# PowerShell vorbereiten: (ggf. schon auf Trainingssystemen konfiguriert)
# ======================================================================
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Get-ExecutionPolicy # ergibt RemoteSigned
# Chocolatey bereitstellen: (ggf. schon auf Trainingssystemen installiert)
# ======================================================================
# in Admin-PowerShell Copy&Paste von Chocolatey Seite
# https://chocolatey.org/install
# einfach die Copy&Paste Zeile mit Maus anklicken und in der
# PowerShell Konsole mit rechter Maus wieder einfügen
# ======================================================================
# hier die fragliche Installzeile für die Admin-PowerShell
# Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
# die Chocolatey Install Seite zeigt auch, wie man die install.ps1 einfach
# manuell herunterladen kann, um diese vorher zu inspizieren!
# ======================================================================
# Chocolatey nutzen/testen
# ======================================================================
choco version
choco list --local-only # oder kurz: choco list -l
# Alle Packages für Chocolatey online recherchieren:
# https://community.chocolatey.org/packages
# ======================================================================
# Chocolatey CMSOD Installationen:
# Wichtig: Admin-PowerShell nutzen
# ======================================================================
# Browser (mindestens 2 Browser für Entwicklungsumgebungen nötig)
# Schalter -y für automatisches YES bei Nachfragen der Installroutinen
# ======================================================================
choco install firefox -y
choco install chromium
# choco install opera # hat aktuell leichte Fehlermeldungen
# ======================================================================
# Tools: Editor, Zipper, Windows Werkzeuge, Git, VC Redistributable
# ======================================================================
choco install 7zip
choco install git
choco install riot
choco install notepadplusplus --x86 # Empfehlung: 32-Bit-Variante!
choco install powertoys # Tipp: stellt vcredist140 gleich bereit!
choco install vscode # Alt.: manuell downloaden als User-Setup-Install!
choco install vcredist140
# ======================================================================
# Experten-Tools für Websiteentwicklungen (siehe SASS und Co)
# ======================================================================
choco install nodejs
choco install python3{/code}
Der Clou: die gesamte gewünschte Software ließe sich auch mit einem Einzeiler installieren (oder natürlich per Skript).
Und natürlich installiert man sich nur die wirklich benötigte Software.
Für die Softwareverwaltung reichen dann einfache Befehle choco /? | choco list | choco list -l | install | install /? | upgrade ... mit der Windows PowerShell.
Client-/Server-Umgebung
Wir erarbeiten unsere Projekte lokal an unserem Windows-System. Die nötigen Services laufen ebenfalls hier:
- XAMPP für Windows (Xampp Apachefriends.org Link
Bitte nicht manuell von apachefriendes.org downloaden!)
Unser XAMPP für das Seminar wird maßgeschneidert von Trainer J. Brandes als XAMPP-CMSOD bereitgestellt
Die gesamte Serverumgebung ist also bereits fix & fertig vorbereitet.
(OPTIONAL) Windows hosts Datei
Anm.: der Einsatz von hosts-Technik(en) ist normalerweise nur in den CMSOD TYPO3-Seminaren zwingend von Nöten.
Aber vielleicht möchten wir diese Technik (Anm.: sehr nah am späteren Hosting) auch mit WordPress Sites umsetzen.
Es fehlen hierzu auf der Client-Seite noch wenige Zusatzkonfigurationen, damit wir unsere Projekte auch mit sauberen URLs nutzen können.
WICHTIG: Die folgenden Konfigurationen bitte mit Adminrechten umsetzen (Windows - Als Administrator ausführen / Benutzerkontensteuerung/UAC)
Hinweis: beispielhafte hosts-Datei wird von Trainer verteilt - bzw. hier als abgespecktes Beispiel für eigene Erweiterungen!
Pfad für etc-Hosts Datei auf Windows Systemen: C:\Windows\System32\drivers\etc\hosts
Einträge für die gewünschten VHosts erstellen:{code lang:bash showtitle:false lines:false hidden:false}# den lokalen CMSOD-XAMPP per Domainname ansprechen können:
127.0.0.1 cmsod.local www.cmsod.local
# Konfigurationen - hier:
# Beispiele für wordpress Site
# -------------------------------------------------
# Domain: wordpress-demo.local
# Alias: www.wordpress-demo.local
# Webserver: C:\xampp-cmsod\htdocs\wordpress\www.wordpress-demo.local
# Datenbank: wordpress_demo
# Einsatz: eine Umsetzung wie für das TYPO3-Seminar bzw. beim Hoster hier auch für WordPress
127.0.0.1 wordpress-demo.local www.wordpress-demo.local
# am Besten auch gleich für weitere Seminarseite den VHost eintragen:
127.0.0.1 wordpress-seminar.local www.wordpress-seminar.local{/code}Diese virtuellen Hosts (VHosts) müssen dann noch auf Serverseite (Apache Webserver) entsprechend passend konfiguriert sein! Siehe C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
Kommen wir jetzt zu den nötigen Schritten und Anleitungen für die Inbetriebnahme unserer Serverumgebung XAMPP-CMSOD.
WAMP
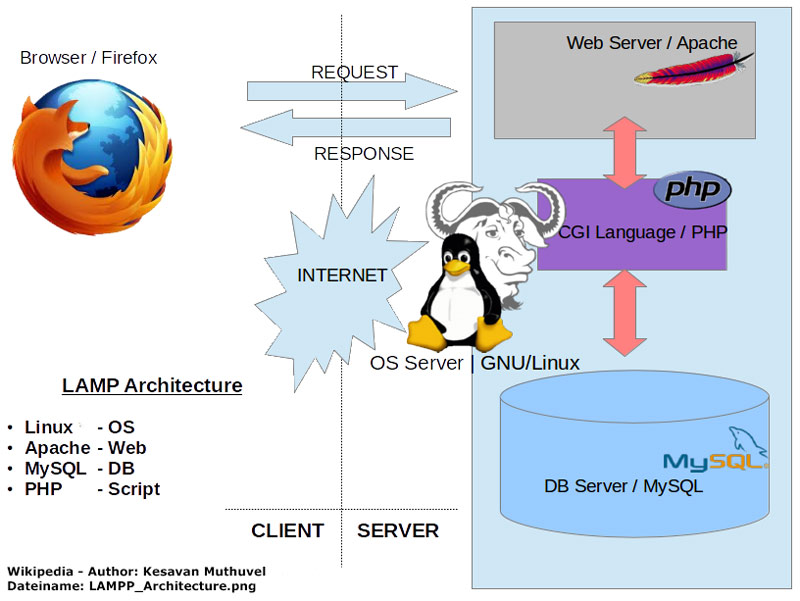
Serverumgebung: WAMP - Windows AMP
Übersicht:

XAMPP für Windows
maßgeschneiderte Seminar-Version basierend auf XAMPP 7.4.14 mit PHP 7.4.14 oder aktueller mit PHP 8.x
- X - Betriebssysteme Linux (L), Windows (W), MacOS (M)
- A - Apache (Webserver)
- M - MariaDB / MySQL (Datenbankserver)
- P - PHP (serverseitige Skriptsprache)
- P - Projekt
Bei Hostern: klassisches LAMP-System (Linux - Apache - MySQL/MariaDB - PHP)
Alternative Windows: als WAMPP mit einer Windows Server Betriebssystem Basis und dem IIS (Internet Information Server) als Webserver und dem MSSQL-Server als Datenbankserver
XAMPP-CMSOD installieren / entpacken
Vorgehensweise im "Windows-basierten" Seminar mit XAMPP-CMSOD-Server für Windows:
Ich stelle als Trainer ein fertiges selbstentpackendes XAMPP-7z-Archiv (exe-Datei) bereit, das bereits für die CMS Joomla, WordPress, TYPO3 und die anderen CMSOD-Seminare vorkonfiguriert ist.
Infos zum XAMPP-CMSOD mit PHP 7.4 für meine Seminare:
| Archivname: | xampp-cmsod-40-7.4.14-TEILNEHMER-20210124-1454.exe |
| SHA256-Prüfsumme: | 3EFADF0076BBC0F2700335D6FBEE56AFE8DFBF8A8B2AE9BE419DE82B267BFBD0 |
Die Prüfsummen können in der PowerShell evaluiert werden.
Tipp: Umschalten-Taste und Rechte Maus im Ordner zeigt PowerShell im Kontextmenü - Aufruf im Ordner des Archivs:
$a = Get-FileHash -Path .\xampp-cmsod-40-7.4.14-TEILNEHMER-20210124-1454.exe -Algorithm SHA256
$a.Hash
Infos zum XAMPP-CMSOD mit PHP 8.1 für meine Seminare:
| Archivname: | xampp-cmsod-40-8.1.12-TEILNEHMER-20230124-1636.exe |
| SHA256-Prüfsumme: | CA8127B7A80F1E9FFEA1BF611760167ACC87B14C6DA44626264CBC42C9D58205 |
Die Prüfsummen können wieder in der PowerShell evaluiert werden.
Das Trainer-XAMPP-Archiv wird nur bei Notwendigkeit (siehe PHP-Version 7.4 zuletzt notwendig für TYPO3 v11) aktualisiert.
Die eingebauten Techniken (s.u. Grafiktools, ...) könnten auch selber aktualisiert werden.
"Frisches Windows"
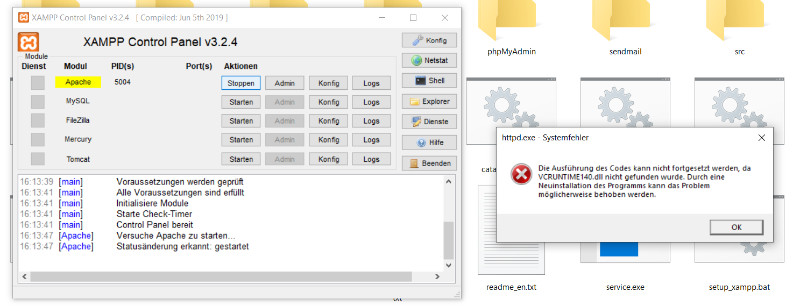
Bei Tests auf frischen Windows 10 Installationen (1909 bzw.19H2, 2004/20H1, 20H2, 21H1, 22H2) wird (ggf.) ein Fehler beim Starten des XAMPP Controlcenter (xampp-control.exe) angezeigt:
"httpd.exe - Systemfehler (...Code kann nicht fortgesetzt werden, da VCRUNTIME140.dll nicht gefunden ...)"
Die nervigen Fehler-Popups müssen dann mit mehrfachen ESC weggeklickt werden.

Es muss die "Microsoft Visual C++ Redistributable für Visual Studio 2015, 2017 und 2019" Laufzeitumgebung installiert werden. Die nötige Installationsdatei (aktuell: VC_redist.x64.exe in Version 14.29.30037.0) kann leicht mit Suche nach "vc_redist.x64 2019" gefunden werden bzw. wird von mir mit dem XAMPP-CMSOD zusammen bereitgestellt. Die Installation muss mit Adminrechten durchgeführt werden (Neustart empfohlen).
Seit kurzem gibt es sogar einen MS-Shortlink für den direkten Download: https://aka.ms/vs/17/release/vc_redist.x64.exe (Nutzung auf eigene Gewähr)
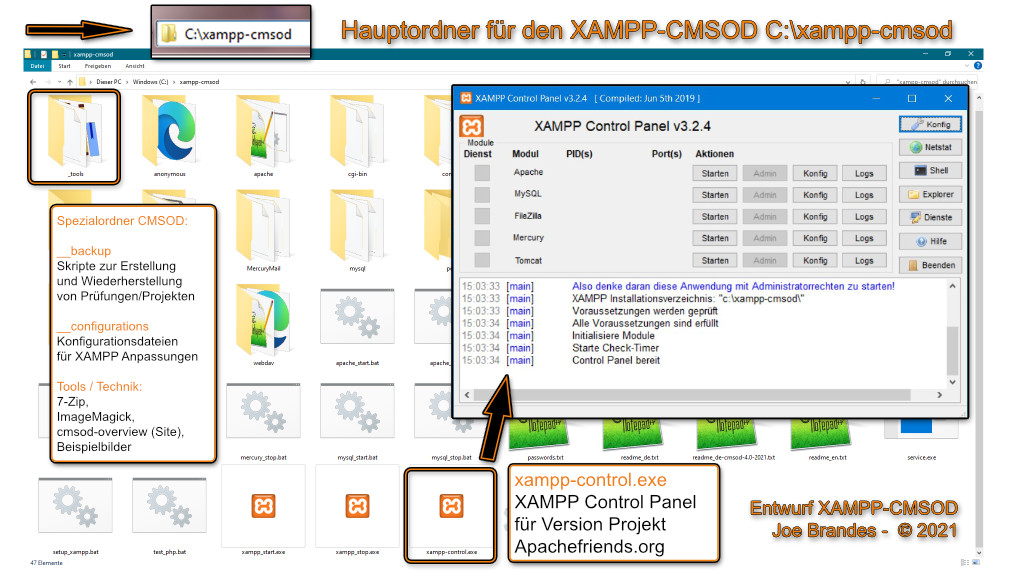
"Bereitstellung XAMPP-CMSOD"
Hier folgt die Kurzanleitung für die Bereitstellung (Installation bedeutet hier ja einfaches Entpacken in Zielordner) und Nutzung unserer XAMPP-CMSOD Serverumgebung.
Schritte für die Inbetriebnahme de XAMPP-CMSOD:
- XAMPP-Archiv auf TN-PC kopieren über Netzwerkfreigabe (oder von bereitgestellter Trainer-CD)
- Selbstentpackendes 7z-Archiv mit Doppelklick "öffnen/entpacken"
- Zielordner:
C:\xampp-cmsodangebeben
Anm.: Entpacken in ZielpfadC:\xampp-cmsodist wichtig!
Grund: alle eingebauten CMSOD-Techniken und Tools wurden auf dieses lokale Verzeichnis optimiert.
Tipp: eigene XAMPP-Testumgebungen kann man dann einfach in anderen Verzeichnissen wie StandardpfadC:\xamppunterbringen. - Starten / Doppelklicken
xampp-control.exe(Kontrollcenter) - Starten der nötigen Server mit Hilfe des Kontrollcenters:
Apache Webserver und
MySQL Datenbankserver per Schaltflächen "Starten" im Kontrollcenter
Anm.: die Nachfragen der Windows-Firewall bei den Dienste-Starts können abgebrochen werden, da wir keine Zugriffe auf unsere lokalen Testinstallationen über das Netzwerk wünschen.
Die Aktionen zum Starten Webservice Apache und Datenbankserver MySQL (bzw. MariaDB) sollten wir täglich (also jeweils bei Bedarf) durchführen.
Empfehlung: von einer automatischen Bereitstellung des XAMPP-Server über (automatisch startende) Services (Dienste) rate ich dringlichst ab! - Browser / Webclient - Starten eines Browsers Ihrer Wahl mit Adresse
localhost
Hinweis 1: manche Browser verlangen bei solchen URLs die komplette Angabe inklusivehttp://in der Adresseneingabezeile.
Hinweis 2: portable Programme wie Firefox (s. PortableApps.com Portal) nutzen keinen Browser-Cache!
Mann kann einen installierten und einen portablen Firefox nicht gleichzeitig nutzen!
Hier mal eine Übersicht nach dem "Auspacken/Installieren":

Die vorbereitete Umgebung in einer kleinen Übersicht:
| Technik | Info | Bemerkung |
|---|---|---|
| XAMPP | C:\xampp-cmsod\ |
Basispfad des XAMPP-CMSOD |
| Web-Dokumente | C:\xampp-cmsod\htdocs\wordpress\... |
mit Unterordnerstrukturen |
| Apache | C:\xampp-cmsod\apache\conf\httpd.conf |
Konfigurationsdatei Webserver |
| PHP | C:\xampp-cmsod\php\php.ini |
Konfigurationsdatei PHP |
(OPTIONAL) VHosts (wie für TYPO3-Installation)
Hinweis: beispielhafte httpd-vhosts-Datei ist bereits in dem vorbereitetem XAMPP-CMSOD vorhanden!
VHost-Konfigurationsdatei für den Apache: C:\xampp-cmsod\apache\conf\extra\httpd-vhosts.conf
Jetzt noch einen nötigen Eintrag für die gewünschte VHost-Domain www.wordpress-demo.local bereitstellen:
Tipp: Vorlage des VHost-Abschnitts für www.wordpress-demo.local kopieren und anpassen für eigene Projekte {code lang:html5 showtitle:false lines:false hidden:false}<VirtualHost *:80>
ServerAdmin webmaster @ cmsod.local
DocumentRoot "C:/xampp-cmsod/htdocs/wordpress/www.wordpress-demo.local"
ServerName wordpress-demo.local
ServerAlias www.wordpress-demo.local
...
</VirtualHost>{/code}Anm.: hier nicht alle Zeilen dargestellt; die Kommentarzeilen wurden weggelassen.
Infos zum CMSOD XAMPP
Für Technik- und CMSOD-Zertifikat-Interessierte befindet sich unter (URL) http: //localhost/cmsod-overview eine Website mit Infos rund um den CMSOD und die genutzten Techniken und Konfigurationen.
Und schon kann es losgehen...
Tag 01
Teilnehmerthemen aus Orientierungsphase: (Stichworte:) Datenschutz, WordPress Hosting (WordPress.com Projekte umziehen)
Die ersten Infos rund um WordPress:
WordPress (Links / URLs / Infosites)
Die folgende (kleine ;-) Linksammlung soll auch nach dem Seminar Ihr Interesse und die Nutzung von WordPress unterstützen. Wir werden die Sammlung aber natürlich nicht komplett nachrecherchieren.
- WordPress
https://wordpress.org/
https://de.wordpress.org/ - Wikipedia Beitrag WordPress
https://de.wikipedia.org/wiki/WordPress - Releases - hier auch ältere WordPress-Versionen verfügbar!
https://de.wordpress.org/category/release/ - Roadmap (engl. + dt.)
https://wordpress.org/about/roadmap/
https://de.wordpress.org/about/roadmap/ - Requirements + Techn. Anforderungen
https://wordpress.org/about/requirements/
https://de.wordpress.org/about/requirements/ - Forums (engl.)
https://wordpress.org/support/forums/ - Support (engl.)
https://wordpress.org/support/ - Security (engl.)
https://wordpress.org/support/category/security/ - Plugins
https://de.wordpress.org/plugins/ - Themes
https://de.wordpress.org/themes/ - online manual and documentation (codex)
https://codex.wordpress.org/ - Datenbank von WordPress
https://codex.wordpress.org/Database_Description - functions, classes, methods, and hooks
https://codex.wordpress.org/Function_Reference
https://developer.wordpress.org/reference/ - Forum WPDE
https://forum.wpde.org/
Und natürlich erhebt diese Liste keinen Anspruch auf Vollständigkeit.
Und auch in WordPress-Projekten sind solche und weitere Informationen als "ReadMe"-Dokumente verfügbar:
- Projektordner/liesmich.html (deutsch)
- Projektordner/readme.html (englisches Original)
- Projektordner/license.txt (die WordPress Lizenz)
Wie bei allen Webprojekten lohnt eine Durchsicht der Text- und ReadMe-Dateien.
WordPress - Historie / Versionen
s.a. https://de.wikipedia.org/wiki/WordPress
Anfangs ein Weblog, das sich über die Jahre zum CMS mauserte.
Offizielle Schreibweise seit 3.0: WordPress ("Kamelhöcker"; engl. CamelCase)
FunFact: WordPress Beiträge werden bei falscher Schreibweise automatisch intern korrigiert und in der gewünschten Schreibweise an die Site ausgeliefert. Gerne mal ausprobieren!
Webportal zum Hosten von WordPress-Projekten: wordpress.com
Anm.: wird von mir in den Seminaren nicht diskutiert/dargestellt.
Ab 2003 wurde WordPress von Matthew Mullenweg (https://de.wikipedia.org/wiki/Matthew_Mullenweg) als reine Weblog Software (Blog-Software) entwickelt.
Versionen werden (seit Version 1.0.1) nach Jazzmusikern benannt.
Die erste stabile Version: 3. Januar 2004 WordPress 1 mit Codename "Davis"
Links:
- https://de.wikipedia.org/wiki/WordPress#Versionen
- https://de.wordpress.org/download/releases/
- https://de.wordpress.org/about/history/
WordPress - Neue Techniken
Hier ein mal ein paar technische Neuerungen der aktuellen Versionen - siehe auch Wikipedia und die WordPress Beitragslinks
WordPress 4.9 Tipton 16. November 2017
Customizer mit Planungsfunktion,
vereinfachte Menüerstellung und Sandbox für Sicherheit bei Plug-in- oder Theme-Bearbeitung
Anm.: fataler Fehler nahezu unmöglich, da statt des White Screens die vorherige Version wiederhergestellt wird
WordPress 5 Bebo 6. Dezember 2018
ein auf Inhaltsblöcken basierender Editor (siehe auch: https://de.wordpress.org/gutenberg/ )
Theme Twenty Nineteen
Wordpress 5.1 Betty 21. Februar 2019
Performance-Verbesserungen des Editors,
Site-Health-Funktion für Verbesserung der Sicherheit und Geschwindigkeit
WordPress 5.4 Adderley 31. März 2020
Neuerungen: neue Funktionen und Fehlerbehebungen im Blockeditor
Und ein knappes Jahr später...
WordPress 5.7 Esperanza 09. März 2021
Neuerungen: weitere Verbesserungen im Blockeditor, einfachere Farbpalettennutzung für Entwickler, Umstellung von http auf https per 1-click
WordPress 6.0 Arturo 24. Mai 2022
Konzentration auf Blockeditor Technik (Full Site Editing)
- WordPress 6.0 Arturo - News von M. Mullenweg
WordPress 6.2 Dolphy 29. März 2023
Weitere Konzentration auf Blöcke und Blocktheme Twenty Twenty-Three
- WordPress 6.2 Dolphy - News
Aktualisierungen bei und für WordPress Versionen:
Vorab eine (aktuelle) Anmerkung der WordPress Entwickler zur Einschätzung von Versionsnutzungen und Updates:
Dies ist ein Archiv von jedem Release, welches jemals veröffentlicht wurde und von dem das WordPress-Core-Team einen Eintrag hat. Keins davon ist sicher benutzbar, mit Ausnahme des aktuellen Zweigs, welcher aktiv gepflegt wird.
Die WordPress Versionen werden (Stand: Juni 2021) technisch also rückwärts bis einschließlich VordPress Version 3.7 Basie gepflegt und aktualisierbar gehalten!
Anm.: aktuelle Version 3.7.38 vom 11. März 2022 (!! Wow) - siehe WP Releases + Updates
Das sind seit Einführung der WordPress Version 3.7 Basie am 24. Oktober 2013 jetzt bereits über 8 Jahre!
Hierin liegt einerseits eine große Stärke - aber auch eine Schwäche des WordPress Systems!
Aber nochmals zur Erinnerung:
wir sollen immer den aktuellen WordPress Zweig nutzen - sagen jedenfalls die WordPress Entwickler.
Siehe Topics und Themen:
- PHP-Kompatibilität,
- Hosting-Techniken
- Security
- Updates/Upgrades auf aktuelle WordPress-Versionen
- …tbc…
Die technische Durchführung der Aktualisierungen von WordPress besprechen wir an anderer Stelle.
Verbreitung: Statistikportal https://trends.builtwith.com/cms
Anm.:über 30% der CMS Nutzungen weltweit! Aber bedenke nach "Churchill": nur den Statistiken trauen, die man selbst gefälscht hat.
WordPress Technik
Anforderungen an die Servertechnik - Anm.: deutschsprachige und englische Readme der WordPress Archive wie auch die Online-Portale können abweichen!
Das readme/liesmich.html-Dokument einer WordPress Installation nennt als (minimale) Systemanforderungen
- PHP in Version 5.6.20+ (seit WordPress 5.2)
- MySQL in Version 5.0 oder höher
Es gibt aber Anmerkungen zur Sicherheit beim WordPress-Betrieb mit diesen (Alt-)Versionen.
Infos auf wordpress.org zu Technik:
Und die Empfehlungen lauten:
- PHP in Version 7.4+
- MySQL in Version 5.7+ bzw. MariaDB 10.3+
- Apache-Modul mod_rewrite
- HTTPS Unterstützung
- aktuell nicht mehr erwähnt: Einen Link zu wordpress.org auf der Website ;-)
Anm.: mit Version WordPress 5.2 (Beta veröffentlicht 27.03.2019) wurde die Minimum-PHP-Version auf 5.6 gesetzt.
Info-Link: https://wordpress.org/news/2019/03/wordpress-5-2-beta-1/
Lizenz: GPLv2 (or later; https://wordpress.org/about/license/ )
Stichworte zu WordPress Techniken:
- Beiträge in Kategorien (Archivierung möglich)
- Tagging, selbst definierte Taxonomien (engl. Custom Taxonomies), Metadaten (benutzerdef. Felder)
- Navigationselemente können automatisch erzeugt werden
- Webfeeds (RSS, RDF, Atom)
- Statische Seiten erzeugen und ausliefern
- Versionierungen von Seiten und Artikeln
- Kommentare und Links verwalten
- Redaktionssystem
5 Rollen: Administrator, Redakteur, Autor, Mitarbeiter, Leser - Mediengalerie
- Volltext-Suche
- Suchmaschinen-Optimierung (SEO)
- Editor(en): WordPress Block-Editor Gutenberg
vorher: TinyMCE (siehe Plug-in "Classic Editor" oder ähnliche) - Plug-ins (Erweiterungen, verfügbar >50.000!)
z.B. Anti-Spam mit Akismet; https://wordpress.org/plugins/) - Themes - Auslieferung von Designs (https://wordpress.org/themes/)
- Multi-Site Funktion (könnte auch für mehrsprachige Sites genutzt werden)
Mehrsprachigkeit wird aktuell nicht nativ unterstützt! Geplant in WordPress für aktuelle Roadmap Phasen 3 und 4 (nicht mehr in 2019!) - Trackbacks (oder Pingbacks)
Verfügbarkeit von Aktualisierungen
Die WordPress Versionen werden aktuell (zum Seminarzeitpunkt) bis einschließlich Version 3.7 Basie gepflegt!
Das sind seit Einführung der WordPress Version 3.7 Basie am 24. Oktober 2013 jetzt bereits fast 8 Jahre!
Und nochmals: Hierin liegt einerseits eine große Stärke - aber auch eine Schwäche des WordPress Systems (siehe PHP-Kompatibilität, Hosting-Techniken, Security, Updates/Upgrades auf aktuelle WordPress-Versionen, ...)
Die technische Durchführung von Aktualisierungen von WordPress besprechen wir an anderer Stelle.
WordPress Installation
Die Entwickler rühmen sich einer sogannten "5-Minuten-Installation", was historisch sicherlich eine Leistung darstellt. In modernen Umgebungen sollte das allerdings für beliebige CMS und Wiki Installationen leistbar sein.
Immer bedenken: WordPress besteht aus einem Webserver-Projekt-Ordner und einer "verbundenen" Datenbank (muss vorhanden sein)!
| Technik | Info | Bemerkung |
|---|---|---|
| Lokal | C:\xampp-cmsod\htdocs\wordpress\wordpress-montag |
htdocs hier mit Unterordnerstruktur |
| Web | http://localhost/wordpress/wordpress-montag |
immer über htdocs aufrufen nie über Laufwerkspfad C:\... aufrufen |
| Datenbank | wordpress_montag ↑ Unterstrich in DB-Name! |
DB erlaubt keine Bindestriche/Minus |
WordPress-Projekt-Ordner
Bitte beim Entpacken im geplanten WordPress-Webdokument-Ordner unseres XAMPP-Servers auf die saubere Ordnerstruktur achten.
Hinweis: WordPress-Archive erzeugen beim Entpacken einen Unterordner "wordpress".
Übung: Download bzw. Bereitstellung der aktuellen
Version 6.0 von https://de.wordpress.org/download/releases/ bzw. über WordPress-Kurzlink https://wordpress.org/latest.zip
Anm.: wenn Sie die WordPress-interne Update-Technik ausprobieren wollen, dann können Sie später gerne auch Vorgängerversionen in anderen Projekten ausprobieren.
WordPress-Projekt-Datenbank
Wichtig: Für die Installationsroutine von WordPress muss immer erst zuerst eine Datenbank für unsere WordPress-Projekte erstellt werden!
Für die zu erstellende Datenbank (hier: wordpress_montag ) empfehlen die WordPress-Entwickler die Zeichensatz/Kollation der MySQL-Verbindung: utf8mb4_unicode_ci .
Hinweise zum Unterschied zwischen utf8mb4_unicode_ci und utf8mb4_general_ci siehe z.B. Link
XAMPP-Datenbank-Zugangsdaten - im Vergleich zur Hosting-Seite:
(Übersicht mit Hilfe Datei password.txt im XAMPP-Hauptverzeichnis)
| Technik | XAMPP | Hosting Beispiel |
| Datenbank | wordpress_montag (frei wählbar) | dbo12301 (oft zufällig bezeichnet) |
| Datenbankserver: | localhost | db123xyz.1und1.com |
| Benutzer: | root | dbo123 |
| Passwort: | leer (kein Passwort) | ****************** (geheim ;-) |
Hinweis zur Umsetzung mit Online-Hosting-Technik:
für die Komplettierung der Installation direkt bei einem Hoster muss ebenfalls vorher eine Datenbank mit DB-Tool des Hosters (oft: phpMyAdmin) auf Ihrem Hosting-Datenbankserver angelegt werden (siehe Hosting Kundencenter...)!
Anm.: CMS-Vorinstallationen oder Seminarinstallationen meines XAMPP-CMSOD Systems haben immer folgende Zugangsdaten: Benutzer (admin) + Passwort (cmsodcmsod)
WordPress-Installation/Setup - die berühmte "5-Minuten-Installation"
Aufruf der Webadresse http://localhost/wordpress/wordpress-montag zeigt uns die Installationroutine für WordPress.
WordPress rühmt sich für eine "Famous 5-minute-install"-Routing. Das klappt aber natürlich auch "schneller" und bei anderen CMSen ;-).
Und für Wiederherstellungen und andere Reparaturszenarien gilt: lieber etwas mehr Zeit einplanen.
Bei den Verbindungsdaten zur (vorher angelegten) Datenbank empfehlen wir die Nutzung eines ausgefalleneren DB-Präfix (z.B. wp_1234xzy_ statt nur wp_ )
Man sollte für vertiefende Kenntnisse immer auch mal die roh-entpackte und die Ordnerstruktur nach der Installation vergleichen:
siehe Datei wp-config-sample.php vs. wp-config.php

Installation - Kurzanleitung
- Datenbank anlegen: (immer wieder erinnern: bei WordPress müssen wir die Projektdatenbank vor der Installationsroutine anlegen!)
wordpress_projektname- mit Zeichensatz/Kollation:utf8mb4_unicode_ci
Kurzhinweis zu Kollation: siehe Reihenfolge/Index von z.B. o, oe, ö, ó, ø, ... oder auch ss, sz, ß, ... - WordPress Archiv sauber in htdocs-Ordner entpacken: (Empfehlung: 7-Zip - hier entpacken - Ordner umbenennen)
.\htdocs\wordpress\wordpress-projektname - Mit Browser Projektsite aufrufen:
localhost/wordpress/wordpress-projektname
Anm.: hier (noch) keine technische Diskussion zu "HTTPS/SSL" oder VirtualHosts (VHosts Webserver; z.B. URL: www.projektname.local)
Für eine "Admin-lose" Betrachtung der Website (siehe Werkzeugleiste im CMS-Frontend) sollte man einen alternativen Browser nutzen, oder über die Profileigenschaften des Admins die Werkzeugleiste deaktivieren.
Also z.B. WP-Dashboard (Administration) mit Mozilla Firefox und Website mit Google Chrome (oder natürlich andere Kombinationen/Browser). Eigentlich benötigt man für bestimmte Tests (s. Kommentare) sogar noch einen dritten Browser! Aber man muss die Site ja eh immer mit den unterschiedlichsten Browsern testen.
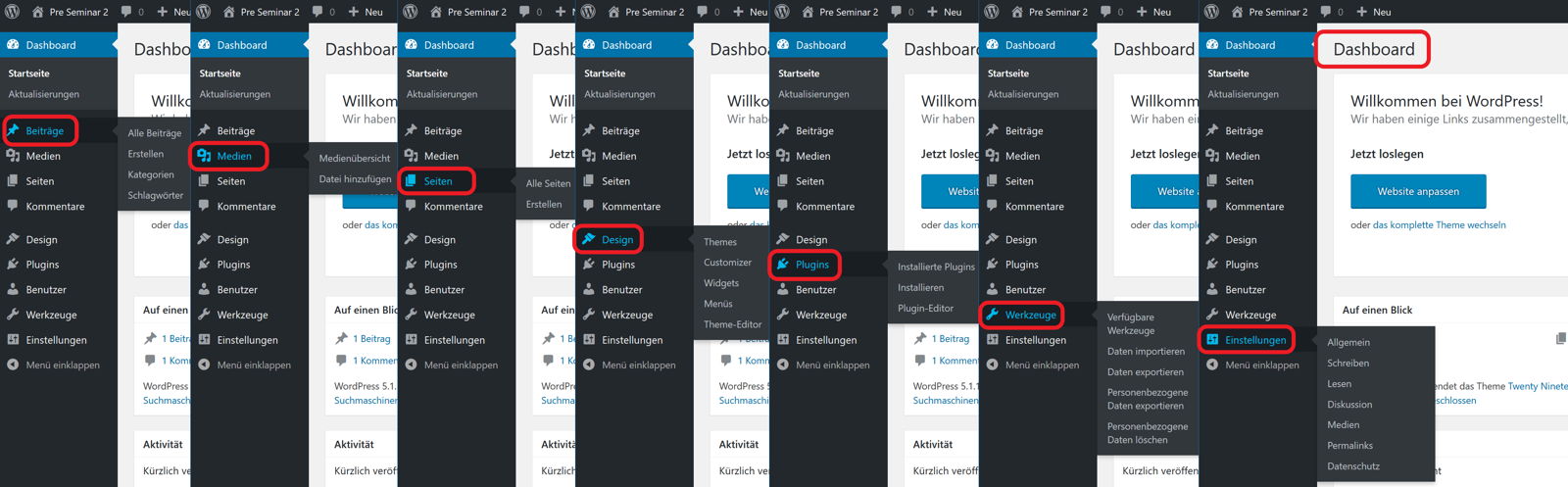
Dashboard
Screenshot-Galerie:

Wir starten mit einem ausführlichen Rundgang durch das Backend von WordPress - dem Dashboard.
Sicherlich gerade für Einsteiger eine der besseren Backend-Lösungen im CMS-Bereich und dadurch auch mit Sicherheit am Erfolg von WordPress beteiligt.
Die nebenstehende Übersicht lässt sich per Klick vergrößern. Wir werden mit einem Gang durch das Dashboard die nächsten Schritte vorbereiten.
Übungen zu Beiträgen und Medien
Wir machen erste Schritte mit dem neuen Block Editor "Gutenberg" (seit WordPress 5; Anm.: kann später auch gegen den "alten Classic Editort TinyMCE" ausgetauscht bzw. kombiniert werden).
Empfehlung zu Medien: Medien immer erst "sauber" und voll dokumentiert (Titel, Beschriftung, Alternativtext, Beschreibung) in die Mediathek aufnehmen und dann in den Beitragsbereichen (Post-Blöcken) aufnehmen.
Wir betrachten nur Beiträge, also die klassichen Posts/Blog-Posts (Vergleich zu Seiten; Link mit Gegenüberstellung)
Screenshots aus Seminarwoche:
Screenshots aus Vorseminar:
Tag 02
Ausführliche Rekapitulation zu Tag 01 (... ist ja schon immer ne Menge am ersten Tag ;-), TN-Fragen
Ausführliche Rekapitulation zu Tag 01
Mit Hilfe der Ausarbeitungen und Darstellungen zu Tag 01 werden die Themen nachgearbeitet.
Insbesondere:
Installationspraxis und Inbetriebnahme eines neuen WordPress-Projekts "WordPress Dienstag"
- Datenbank anlegen: (Zeichensatz/Kollation: utf8mb4_unicode_ci )
wordpress_dienstag - WordPress Archiv sauber in htdocs-Projekt-Ordner entpacken:
.\htdocs\wordpress\wordpress-dienstag - Mit Browser Projektsite aufrufen:
localhost/wordpress/wordpress-dienstag
Empfehlung: ab heute in Projekt "WordPress Dienstag" trainieren und bei Tests und Ausprobieren einfach auf das gestrige "WordPress Montag" ausweichen!
Zusatzinfos in Spezial-Website
Unter der Adresse wordpress.joe-brandes.de stelle ich Infos gezielt zu WordPress bereit. Diese Infos werden stetig erweitert und aktualisiert.
Eine solche Plattform bietet sich für die Vermittlung von Trainingsunterlagen (hier: WordPress) besser an, als dieser Beitrag auf meinem PCS-Infoportal.
Die Unterlagen erstelle ich mit restructuredText Technik und diese Dokumente können professionell per Git verwaltet und in verschiedenste Ziel-Dokumentformate (HTML, SingleHTML, Epub, PDF) umgesetzt werden (Stichwort für Konsole: make).
Forts. Übungen Editor Gutenberg
Intensive Praxis über den Vormittag mit diversen Block-Typen und Techniken des neuen Block-Editors Gutenberg.
Die Block-Typen sind übersichtlich in Kategorien verdrahtet und wir haben beispielsweise verschieden der Typen ausprobiert.
Übersicht Blocktypen: (nicht vollständig)
- Meistgenutzt
die "usual suspects" und gerade genutzten Typen - Allgemeine Blöcke
Absatz, Bild, Überschrift, Bild, Galerie, Cover, Zitat
Praxis: Textfluss um Bilder mit Ausrichtungen - Formatierung
hier: Tabelle genutzt - Layout-Elemente
Mehr (Trennung des "Teasers/Anreißer" vom kompletten Post-Restbeitrag)
Seitenumbruch (lange Beiträge auf auf mehrere Seiten verteilen) - Widgets
Technik-Schnippsel für z.B. "Neue Kommentare" - Einbettungen
hier: Youtube Video, Twitter Feed ausprobieren - Gruppierung von Blöcken möglich
- Wiederverwendbare Blöcke erstellen und nutzen
Anm.: immer gleiche (geklonte) Block-Bereiche möglich (Arbeitserleichterung)
Anm.: beim Einbinden von Multimedia-Daten bitte immer Rechte / Copyrights beachten!
Tipp: für das Einschätzen von Design/Layouts sollte man Test-Texte nutzen (Stichwort: Lorem Ipsum Dummytexte)
Gutenberg (und WordPress im Ganzen) lässt sich auch über Tastatur gut bedienen:
- Tastaturkürzel anzeigen lassen für Gutenberg: Umschalten + Alt + H
- 65+ WordPress Tastenkombinationen zum Schreiben, Gutenberg + mehr
Anm. (Status: 10.06.2020): die Seite de.borlabs.io (siehe letzter Link) behandelt die aktuelle Cookie-Problematik mal "positiv"
Bei der Übernahme von Texten aus anderen Programmen kann man mit und ohne Formate einfügen
- Strg + V - mit Formaten einfügen
- Umschalten + Strg + V - ohne Formatierungen einfügen!
Allgemeiner Tipp/Trick: Kopierte Bereich über "formatlose Editoren wie Notepad++" zwischenlagern und dann in Ihre gewünschten Blöcke einfügen. Dann hat man garantiert keine Formatmerkmale mehr!
Plugins (Teil I)
Für die eingefügten Bilder und Galerien wollen wir eine dynamische Präsentation einbauen: Lightbox Technik
Plugin: Simple Lightbox (Link) von Archetyped
Über Plugins im Dashboard lässt sich das gewünscht Plugin leicht finden, installieren und aktivieren.
Die hier genutzte Technik ist sofort (out-of-the-box) funktionstüchtig.
Anm.: bei Bildern / Galerien muss lediglich der Link auf Medien-Datei gesetzt werden - Voilá
Wir werden uns aber später weitere Gedanken zum Thema "Erweiterungen WordPress / Plugins" machen....
Empfehlung:
Sowohl für Plugins als auch später für Themes sollte man die direkten Downloads aus den Online-Quellen (Fachbegriff: Repositories / Repo) von wordpress.org nutzen und möglichst Downloads aus anderen Herstellerquellen vermeiden. Die wordpress.org Downloads werden verschiedenen Qualitätskontrollen unterworfen!
Kommentare
Ausführliche Übung zum Kommentieren von Beiträgen (Posts)
Wichtig: verschiedene Browser nutzen!
Konfiguration: Einstellungen - Diskussion
Bitte die automatische Aktivierung neuer Kommentare eher konservativ konfigurieren.
Auf größeren WordPress-Plattformen benötigt man da sicherlich wieder technische Unterstützung (siehe Plugins).
Avatare - Hinweise auf Gravatar (Plattform für Benutzer-Avatare im WWW)
WordPress unterstützt die Gravatar-Plattform speziell (siehe Fa. Automattic - die treibende Kraft hinter WordPress und vielen Plugins/Techniken)
Bilder
...webtauglich machen! Anm.: WordPress übernimmt das Upload-Bild immer auch in der Originalgröße (24 MegaPixel aus Digikam gerne mal 15+ MB)!
Aus den aktuellen Smartphone, iPad, Tablets, Kompaktkameras, Digitalen Spiegelreflexkameras kommen also "Mega-Pixel" in "MegaBytes":
z.B. 1600 x 1200 Pixel (oder auch 6000 x 4000 Pixel) in Größen von mehreren Megabytes
Beispielbilder mit (nahezu) uneingeschränkten Lizenznutzungen: unsplash.com (Link)
Bei den Bildern sind immer die Quellen und Lizenzen zu beachten!
Tools zum sehr einfachen "Kleinrechnen":
- RIOT - Radical Image Optimization Tool (Riot)
- PowerToys mit Bildoptimierer
- Paint.Net (Link) oder das
- Windows-Tools: 3D-Paint oder nur MS Paint
- alternative Bildbearbeitungsprogramme von GIMP über Photoshop, Affinity Photo, ...
Übungen: Bildoptimierung per Klick mit RIOT für gewünschte Bilder in 800px (Beiträge) und/oder 1600px oder auch 2560px (Header / Slider)
Empfehlungen zur Arbeit mit Medien:
Tipp: Medien immer erst sauber und voll dokumentiert (Titel, Beschriftung, Alternativtext, Beschreibung) in die Mediathek aufnehmen und erst dann in den Beitragsbereichen (Post-Blöcken) aufnehmen.

Leider muss man auch empfehlen die Zugriffe auf die Mediathek von WordPress nicht über FTP zur realisieren.
Gründe:
- keine weiteren Bilddimensionen
- keine Verfügbarkeit in der WordPress-Datenbank (!)
Für das Neugenerieren von Bildern und Bildinfos gibt es spezielle Plugins. Solche Arbeiten sind auch nach Themes-Wechseln nötig, das wahrscheinlich die fraglichen Themes nicht genau die gleichen Bilddimensionierungen nutzen.
Tipp: Medienverwaltung optimieren mittels Plugin (meine Empfehlung: Media Library Assistent)
Screenshots aus Seminarwoche:
Screenshots auf Vorseminar:
Tag 03
Rekapitulation, TN-Fragen
Kopie Trainer-Projekt "WordPress Dienstag"
auf einen XAMPP-CMSOD von TN mit Hilfe von Batchdateien optimiert für unsere Trainingsumgebung gezeigt, um die Kenntnisse rund um ein WordPress-Projekt zu vertiefen: Projekt-Ordner, Datenbank, Konfigurationsdateien: wp-config.php und .htaccess, Dashboard-Einstellungen zu URLs
WordPress Projektordner
Vor bzw. nach der Installation findet man folgende Ordner-/Dokumentstruktur vor:
| Ordner / Datei(en) | Hinweis |
|---|---|
./wp-admin |
Backend - also die Admin-Oberfläche (Dashboard) Hinweis: niemals Änderungen vornehmen! |
./wp-includes |
Technik - inkludierte Skripte und PHP-Techniken Hinweis: niemals Änderungen vornehmen! |
./wp-content |
Projekt - alles, was zu unserer WP-Website gehört:./wp-content/languages - Sprachinfos./wp-content/plugins - Plug-ins / Erweiterungen./wp-content/themes - Themes (Design/Layout)Nach der Installation: ./wp-content/upgrade - Aktualisierungen/Upgrades recovern können./wp-content/uploads/year/month - Ordner für Medien-Uploads./wp-content/mu-plugins - Must-Use Plug-insAnm.: die Unterordner werden bei den entsprechenden Topics weiter erläutert. |
index.php |
Hauptdatei für Projekt Anm.: lädt wp-blog-header.php und weist WP an, das Theme zu laden |
wp-config.php |
Konfigurationsdatei für Projekt (s. DB-Connection) vor der Installation: wp-config-sample.php Wichtig bei Projekt-Kopien oder Hoster-Umzügen Nicht vergessen: URL Konfigurationen im WordPress-Dashboard Einstellungen ... |
.htaccess |
Konfigurations- und Steuerdatei für den Webserver (hier: Apache) hilft bei der Nutzung von Projekten in Unterordnerstrukturen (z.B. ./htdocs/wordpress/wordpress-montag)Wichtig bei Projekt-Kopien oder Hoster-Umzügen |
license.txt |
Lizenzdatei |
liesmich.html readme.html |
deutsche Hilfe-/Info-Webdatei englisches Help-/Info-Webfile |
wp-*.php |
Diverse Helper-Skripte |
Hier mal der PHP-Code der Hauptdatei unseres WordPress-Projekts: aber keine Angst - wir werden jetzt nicht anfangen zu coden ;-){code lang:php showtitle:false lines:true hidden:false}<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );{/code}Anm.: hier passiert also noch nicht "viel" ;-)
In den Unterordnern finden sich auch immer wieder Dummy-index.php-Dateien:{code lang:php showtitle:false lines:true hidden:false}<?php
// Silence is golden.{/code}Diese Dummys sollen den Direkt-Aufruf der Unterordner weiter absichern.
Empfehlung: für eine saubere Analyse der WordPress-Rohinstallation sollte man erst einmal keinerlei Themes ändern/aktivieren, sondern nur vorhanden Projektsite nutzen.
WordPress Update
Die Automatisierung von WordPress Installationen wurde bereits mit dem 3er-Zweig eingeführt/angeboten (WordPress 3.7).
Für die Aktualisierungen kann man hinsichtlich WordPress Kern (engl. Core) und den Erweiterungen (Plugins, Themes) unterschiedliche Einstellungen vornehmen. Hinzu kommen Update-Techniken, die manchmal von Erweiterungen selbständig vorgenommen werden.
Einen guten Einstieg bietet der Codex Artikel zum Thema "Automatische Hintergrund Updates einstellen"
Hier finden sich auch die nötigen Fachbegriffe, um bei Konfigurationsmaßnahmen die gewünschten Effekte zu erzeugen.
Manchmal möchte man alle Updates deaktivieren! Hier kann man sich eine Konfigurationszeile in der wp-config.php hinterlegen.
define( 'AUTOMATIC_UPDATER_DISABLED', true );
So deaktiviert man alle Updates!
Forts. Beiträge
Praxis mit
- Kategorien
- Tags
Unterschiedliche Ansätze für das Erstellen neuer Kategorien oder Tags - Standard: über die Beiträge...
Die Kategorien kann man später auch für Links in Menü nutzen - die Tags nicht!
Für die Tags gibt es Widgets für die Darstellung der genutzten Tags auf der Site (Tag-Cloud).
Beiträge vs. Seiten
Für alle weiteren Anwendungen und technischen Verbesserungen unseres WordPress-Projekt ist die Basisdifferenzierung wichtig:
- Beiträge (engl. Posts)
können mit Kategorien und Tags verfeinert und genutzt werden - Seiten (engl. Pages)
kennen keine "Verfeinerungen" und müssen zur Nutzung in Menüstrukturen verdrahtet werden (Anm.: sonst könnte man sie nur per Suche finden!)
Testen wir jetzt die Seiten und schauen uns die nötigen Menüs (bzw. Menüstrukturen) genauer an
Seiten
engl.: Pages - die statischen Beitragsauslieferungen als Alternative zu Beiträgen (Posts)
Für die Verfügbarkeit dieser Seiten sollte man sich Menüs bauen - sonst findet man die Seiten nur über eine Suche!
Seiten haben keine Kategorien und können nicht getagt werden!
Es gibt eine Seitentechnik namen CPT (Custom Post/Page Types) mit der man sich eigene "Beitrags- bzw. Seiten-Typen" im Dashboard definieren kann.
Für diese "Sonderseiten" können dann auch sogenannte Taxonomien (engl. Taxonomies) erstellt werden - im Grunde nicht anderes als spezielle Kategorien für unseren neuen Seitentyp. Ein Beispiel hierzu folgt.
Menüs
Da Menüs letztlich über die Themes ausgeliefert werden müssen, bietet sich auch dort der Ansatz für die Erstellung neuer Menüs.
Praxis/Übung:
Menü "Hauptmenü" erstellen und mit diversen Links ausstatten, das Menü dann im Theme platzieren (hierfür müssen die Themes entsprechend vorbereitet sein)
Tipp: falls die Site mal Fehler beim Ausliefern von neuen Seiten oder geänderten Seiten ausgiebt, dann bitte einfach mal über Dashboard - Einstellungen - Permalinks die bestehenden Einstellungen nochmals speichern (Schaltfläche: Änderungen speichern)!
Themes (Teil I)
Über das Dashboard - Design - Themes bekommen wir eine Übersicht über die installierten Themes und können weitere Konfigurationen vornehmen.
Mit Hilfe des Customizer können die im aktiven Theme hinterlegten Techniken und Konfigurationen angepasst werden:
- Website-Information
z.B. Name der Site, Info zur Site - Farben
z.B. Primärfarbe für Links und Bildeffekte - Menüs
hier finden sich die Menü-Konfgurationen wieder - Widgets
diverse Technik-Schnippsel; z.B. Schlagwörter-Wolke - Startseiten-Einstellungen
- Zusätzliches CSS
Wie gesagt: die Optionen hängen immer auch vom verwendeten Themes ab! Selbst bei Programmierkenntnissen sollte man niemals direkte Änderungen an den Themes vornehmen. Grund: bei Aktualisierungen der Themes würde man die eigenen Techniken wieder verlieren.
Die Lösung hierzu stellen Child Themes dar, oder man entwickelt gleich komplette eigene Themes ;-)
Screenshots aus Seminarwoche:
Screenshots aus Vorseminar:
Tag 04
Rekapitulation, TN-Fragen
Forts. Übungen "Content" + "Design"
- Beiträge (Posts)
Inhalte (Blöcke), Medien, Kategorien, Tags
Speziell: Revisionen für Beiträge - Seiten (Pages)
Hierarchien (Seitenstruktur), Menüs (auf Seite einbinden) - Design
Theme "Twenty Nineteen" (aktuelles WP-5er-Theme) konfigurieren
Zusammenhang mit Inhalten (Posts, Pages, Widgets/Plugins) - Einstellungen
Hauptkonfigurationen für Auslieferungen von Inhalten, Kommentaren, ...
Themes (Teil II)
Die Dokumenten- und Ordner-Struktur von WordPress-Themes erkunden.
[ab WordPress 6.2: Standardtheme Twenty Twenty-Three - Block Theme komplett und für die "Zukunft"]
Analyse Template-Ordner TwentyTwenty: (WordPress 5.x/6.0/6.1: Standardtheme WordPress: TwentyTwentyOne)

Die gesamte Struktur - die gesamte Verdrahtung - der WordPress Technologien lassen sich auf https://wphierarchy.com/ einsehen und analysieren!
Wichtig: alle Dateien immer mit unserem Notepad++ bearbeiten - niemals mit Editor von Windows!
| Datei / Ordner | Anmerkungen / Bedeutung |
style.css |
die CSS-Styles |
style-rtl.css |
das CSS-Styling für RTL (Right-to-Left - andere Leserichtung z.B. Arabisch) |
./assets |
Ordner für CSS, JS, Fonts und Imags des Themes |
./classes |
Zusätzliche PHP Logik (z.B. für Customizer oder Icons) |
./inc |
Include-Dateien |
./template-parts |
Auslagerung von Website-Teilen (engl. parts) in einzelne PHP-Dateien |
./templates |
Anm.: nicht in TwentyTwentyOne Definition für die zusätzliche Beitrags-Templates (siehe Dokument-Konfiguration für Beiträge) hier: template-cover.php , template-full-width.php |
print.css |
Styling für Druckausgabe |
*.php |
Diverse Teilskripte für das Theme: z.B. singular.php für die Darstellung einer "Einzel-Beitrags-Seite" (Anm.: es gibt auch single.php ;-) |
package.json |
Konfigurationen für den npm (nodejs package manager) Kurzerklärung: ein npm install im Theme-Ordner stellt alle notwendigen Tools für ein prof. Themestyling zur Verfügung |
404.php |
Ausgabe "Dokument nicht gefunden" |
functions.php |
Grundfunktionalitäten für das Theme-ing programmieren / definieren Anlaufstelle für manuelle Änderungen im Theme - aber: bitte keine direkten Änderungen an Themes durchführen, sondern Child-Themes |
screenshot.png |
Bild für die Darstellung des Templates im Backend |
index.php |
die Hauptdatei für das Template |
Diese Dateien/Ordner (und andere) finden sich so auch im aktuellen Theme "Twenty Twenty One".
Die beiden fett dargestellen Dateien (index.php und style.css) stellen die Minimalausstattung für ein Theme dar.
Die Themes aus dem "WordPress-Repository" und aus freien Quellen einschätzen und dann testen:
- Feedback zum Theme
- Aktualität
- Downloads
- Technische Parameter: Farben, Inhalte modifizieren, ...
- Entwicklerteam / Hersteller-Website
- Kosten
- Rücklink zu Hersteller nötig?
- Support / Forum / Dokumentation
Recherche zu Themes im Dashboard und Online: https://de.wordpress.org/themes/
Praxis z. B. an "Testsite WordPress Montag" mit Design Appointment ( https://de.wordpress.org/themes/appointment/ )
Anm.: dieses Theme stammt von Entwickler webriti und es handelt sich eigentlich um ein kommerzielles Theme!
Man sollte einige Tests mit dem Customizer des neuen Themes und anderen Themes (siehe auch Child Themes: Appointment Dark, Appointment Red) durchführen, um ein Gefühl für die Nutzung der Theme-Techniken zu erhalten.
Spezielle Hinweise:
- Nutzung spezieller Schriftfamilien wie Font Awesome - also Schriften, die als Icons in der Website hochqualitativ zum Einsatz kommen können.
Die Icons gelangen über geschickte CSS-Klassen in die Site:
z.B. https://fontawesome.com/icons/creative-commons?style=brands - das CC (Creative Commons) Logo - Hinweise auf "Pro Version" - also eingeschränkte, technische Umsetzungen bei den Lite-Version gegenüber den Pro-Version ($, €)
- Bitte immer Lizenzbedingungen beachten!
Manuelles CSS hinzufügen
Über den Themes Customizer kann man eigene CSS-Deklarationen hinzufügen.
Wichtig: bitte nicht das CSS des Themes direkt manuell anpassen, da durch Theme-Updates diese Anpassungen überschrieben würden!
Hier hilft eine Analyse des ausgegebenen HTML-CSS-JS-Gerüst (also der Website) über einen Code-Inspektor im Browser.
Gängige Browser können über die Tastenkombination Umschalten + Strg + I diesen Code-Inspektor einblenden und nutzbar machen. Per Maus-Klick kann man sich Element der Seite herauspicken und den HTML- und CSS- Code analysieren und mit Styles experementieren.
Die CSS-Tests kann man dann einfach über den Themes Customizer hinterlegen.
Child-Themes
Child-Themes stellen - einfach gesprochen - Erweiterungen von "Haupttemplates" dar.
Beispiel für Child-Theme auf dem Theme-Portal von wordpress.org:
Theme "Refined News" (https://de.wordpress.org/themes/refined-news/) als Child Theme von "Refined Magazine" (https://de.wordpress.org/themes/refined-magazine/).
Übung: man installiert das Child-Theme "Refined News" und es werden (automatisch) beide Themes (also auch "Refined Magazine") installiert.
Falls man ein Parent-Theme löscht, dann ist das übriggebliebene Child-Theme "kaputt" und man erhält entsprechende Meldungen im Dashboard. Trotzdem liefert WordPress - falls ein WordPress Originaltheme vorhanden ist (siehe Theme "TwentyTwenty") - die Seite noch aus. Aber da sollte man sich natürlich nicht darauf verlassen und im Grunde hat man ja auch wirklich etwas durch das Löschen des Parent-Themes "beschädigt". Das wissen wir jetzt besser!
Themes - Links / Infos
Wer sich mit Themes weiter beschäftigen möchte, dem seien die folgenden Links vorgeschlagen!
Mit der Seminarkonzentration auf die WordPress Kerntechniken entfallen Einblicke auf die sogenannten Web Page Builder für WordPress. Hier erhält man zwar auf den ersten Blick praktische Webbaukästen, aber man bezahlt dieses eben auch mit einer hohen Abhängigkeit zu diesen Techniken und gibt Kernkompetenzen für die Auslieferung der eigenen Website ab!
Trotzdem an dieser Stelle mal ein kurzer Überblick über die üblichen Verdächtigen, damit wir die Namen kennen und diese bei den Themes Einschätzungen nutzen können:
- Elementor
- Divi
- Beaver Builder
- Page Builder by SiteOrigin
- Visual Composer
- WPBakery Page Builder
- ...
- Gutenberg - WordPress Kerntechnik für Block Themes (spätestens ab WordPress 5.9 mit Theme Twenty Twenty-Two)

WordPress Theme Blocks with Gutenberg - hier: Youtube Video zu WordPress 5.9 Theme Twenty Twenty-Two
Themes zum Downloaden / Aussuchen:
- https://wordpress.org/themes/browse/featured/
- https://www.webtimiser.de/kostenlose-wordpress-themes-fuer-blogger/
- https://www.webtimiser.de/kostenlose-wordpress-themes/
- https://wplift.com/wordpress-starter-themes
- https://fastwp.de/magazin/wordpress-basis-themes/
- https://colorlib.com/wp/free-bootstrap-wordpress-themes/ (26 Themes)
Understrap - Bootstrap Theme Framework
- https://understrap.com/
- https://de.wordpress.org/themes/understrap/
- https://github.com/understrap/understrap
HTML5blank (Boilerplate)
Anleitungen zu Theme-Techniken:
- https://developer.wordpress.org/themes/
- https://codex.wordpress.org/Theme_Development
- https://developer.wordpress.org/block-editor/how-to-guides/themes/ (Block-Theming wie bei Twenty Twenty-Two)
Anleitungen mit ZIPs / Dateidownloads:
- https://www.lyrathemes.com/bootstrap-wordpress-theme-tutorial-1/
- https://www.lyrathemes.com/bootstrap-wordpress-theme-tutorial-2/
- https://www.lyrathemes.com/bootstrap-carousel-tutorial/
Strato (3-Teiler mit underscores.me Roh-Template und Bootstrap !!)
- https://strato.de/blog/eigenes-wordpress-theme-testumgebung/
- https://strato.de/blog/eigenes-wordpress-theme-bootstrap/
- https://strato.de/blog/eigenes-wordpress-theme-layout/
s.a. (Bootstrap 3 Navi) https://strato.de/blog/bootstrap-navigation-wordpress/
Tutorials:
- https://max2-consulting.de/ein-eigenes-wordpress-theme-erstellen/
- https://www.df.eu/blog/wordpress-theme-erstellen/
- https://wphierarchy.com/
- https://www.akademie.de/wissen/wordpress-theme-erstellen
- https://www.sandra-messer.de/twenty-seventeen-wordpress-theme-deutsche-anleitung
- https://www.youtube.com/results?search_query=wordpress+twenty+nineteen
- https://www.wiegrefe.com/wordpress_themes.html
- https://www.wiegrefe.com/wordpress_theme_erstellen.html
Themes-Code
- https://core.trac.wordpress.org/browser/trunk/src/wp-content/themes/twentyseventeen
- https://core.trac.wordpress.org/browser/trunk/src/wp-content/themes (alle Themes)
Child-Themes
Das sollte für eine Nachbearbeitung und Vertiefung von Themes erst einmal reichen ;-) Und falls Sie Lust haben, dann würde ich Ihnen diese Vertiefungen für das Erstellen eigener Themes für WordPress gerne auch in einem Spezialseminar "WordPress Themes" näher bringen.
Plugins
... WordPress erweitern!
Wie bei den Themes sollte man sich zu den Plugins ("Pro & Contra") genauere Gedanken machen und vorab Tests durchführen.
Die Plugins aus dem "WordPress-Repository" und aus freien Quellen einschätzen und dann testen:
- Feedback zum Plugin
- Aktualität
- Downloads
- Technische Parameter:
Konfigurationsmöglichkeiten, Abhängigkeiten von anderen Plugins, Unverträglichkeit mit anderen Plugins - Entwicklerteam / Hersteller-Website
- Kosten
- Rücklink zu Hersteller nötig?
- Support / Forum / Dokumentation
Hinweis: den Einsatz von Plugins also immer sehr gut abwägen! Wenn man erst einmal von einem Plugin "abhängig" ist, dann ist guter Rat oft teuer, wenn diese Techniken auf einmal nicht mehr verfügbar sind oder nicht mehr funktionieren.
Einsatzgebiete für Testinstallationen mit TN evaluiert:
- Cookies / DSGVO (GDPR)
- SEO
- Backup
- Bilder / Multimedia: Dateien besser organisieren
- Formulartechniken
- Performance verbessern / Caching
- Forum / Gästebuch
Schauen wir mal - Übungen mit Plugins ...
Sicherheit von Themes und Plugins
Beachten: bei "3rd Party Extensions": Jede Erweiterung einer Technik - hier WordPress - muss genau überlegt und abgewogen werden!
Natürlich will ich an dieser Stelle niemandem den Spaß an diesen tollen WordPress-Techniken nehmen.
Aber: viele - eigentlich fast alle *kommerziellen* Themes und Plugins - bedienen sich sogenannter Framework und greifen somit auf viele zusätzliche Techniken zu oder verändern gar die Kern-Technik von WordPress.
Hier mal eine Meldung zum Thema: (Quelle: Linux Welt 04/2020 - Juni 2020)
Wordpress: Angriff per Theme
Ein älteres, aber weit verbreitetes Theme hat Anfang Mai Zehntausende Wordpress-Webseiten verwundbar gemacht: „Onetone“ (https://mageewp.com/onetone-theme.html) ist aufgrund seines klaren Aufbaus und responsiven Designs beliebt, enthält aber eine Lücke, die per Cross-Siteripting Besucher umleitet oder weiteren Schadcode für Browserlücken unterschiebt. Die Entdecker der Lücke fanden das Theme „Onetone“ auf 20 000 Wordpress-Seiten und haben von den Machern des Themes keine Antwort erhalten. Die Lücke geht deshalb ohne Fix an die Öffentlichkeit – mit der Aufforderung, sofort auf ein anderes Theme umzusteigen.
Meldung aus "Linux Welt 04/2020, Seite 19 - Kasten: Sicherheitsnews"
Eine Randnotiz: beim Versuch mehr Infos seiten der Hersteller des Themes über deren Forum zu erhalten war dieses - genau wie der Login-Bereich - nicht erreichbar!
[Beispielhafte Meldung in 2021:] Große Probleme mit #1 WordPress Plugin für Bereich "Statistik / Auswertung": WP Statistics (installiert auf über 600.000 Sites!) - Link zu Beitrag / Video
[Beispielhafte Google Recherche in 2022/Feb:] Die Suchbegriffe "wordpress probleme elementor" ergaben 24,1 Millionen Hits!
Und ich haue zum jetzigen Seminar im Mai 2023 noch mal einen "Elementor Schocker" heraus:
Millionen Webseiten betroffen: Kritische Lücke in populärem Wordpress-Plug-in
Auf mehr als einer Million Wordpress-Instanzen läuft Essential Addons for Elementor. Angreifer können durch eine kritische Lücke die Kontrolle übernehmen. Links:
- https://www.heise.de/news/Millionen-Webseiten-betroffen-Kritische-Luecke-in-populaerem-Wordpress-Plug-in-9032312.html
- https://patchstack.com/articles/critical-privilege-escalation-in-essential-addons-for-elementor-plugin-affecting-1-million-sites/
Meldung aus "Heise Online News"
Also nochmals: Bitte sehr aufmerksam den Einsatz von "Tools" für Ihre WordPress Seiten überwachen/beobachten!
Screenshots aus Seminarwoche:
Screenshots aus Vorseminar:
Tag 05
Rekapitulation, TN-Fragen
Forts. Plugins
Übersicht über Plugins / Empfehlungen / Best-of / Literaturerwähnungen ...
Ein paar Links zum Wiedereinstieg oder auch spätere Vertiefungen und eigene Versuche mit Plugins:
- https://www.blogmojo.de/die-besten-wordpress-plugins/
mit Tipp: Je weniger Plugins, desto besser! ;-) - https://tobier.de/wordpress-plugin-erstellen-so-einfach-geht-es/
- https://plötzlich-selbständig.de/programmieren/wordpress-plugin-erstellen/
- https://strato.de/blog/dein-eigenes-wordpress-plugin-leicht-gemacht/
Technik:
- technischer Ordner im WordPress-Projekt
./wordpress-demo/wp-content/plugins/classic-editor - mit Haupt-Plugin-PHP-Skript
classic-editor.php
Plugin-Übersicht: (ohne Anspruch auf Vollständigkeit ;-)
| Technik | Plugin | Anmerkungen |
|---|---|---|
| Classic "Stuff" | Classic Editor, Classic Widgets | klassische Lösungen auch mit neuestem WP |
| Lightbox | Simple Lightbox (Archtyped) | 1-Klick-Solution |
| Medienverwaltung | Media Library Assistent | Medien mit Kategorien und Tags |
| Slider | Smart Slider 3 | sehr mächtig (auch als $) |
| Suchen | Relevanssi | funktioniert auch Indexerstellung |
| E-Mail-Verschleierung | Email Address Encoder (Till Krüss) | wichtig gegen Spam |
| Spam | Akismet (Fa. Automattic) Antispam Bee (Sergej Müller) |
Kostenpflichtig ($) Alternative |
| Sitemap | Google XML Sitemap (A. Brachhold) | erstellt sitemap.xml für Google |
| Formulare | Contact Form 7 | sehr aufwendig |
| SEO | Yoast SEO (Team Yoast) Rank Math SEO (der neue "Platzhirsch") |
Search Engine Optimization sehr aufwändig, inkl. Tutorials zu SEO |
| Wartungsmodus | WP Maintenance Mode (Designmodo) | gut für Updates, Projektumbauten |
| Tote Links | Broken Link Checker (ManagWP) | ehemals J. Elsts |
| Suchen / Ersetzen | Better Search Replace (Delicious Brains) | |
| Benutzerverwaltung | User Role Editor (V. Gargulya) | $ |
| Bilder | Regenerate Thumbnails | Bilder bei veränderten Styles/Themes neu aufbauen |
| Grafikverarbeitung | ImageMagick Engine (Orangelab) | Bildoptimierung verbessern |
| Backup / WP Umzug | Duplicator All-in-one WP UpdraftPlus Akeeba for Wordpress |
bitte immer testen! |
| Security | Sucuri Security Wordfence Security |
Diverse Basisideen - siehe Beispiellink Sicherheitslücken |
| DSGVO | ... diverse | s.a. Cookie-Banner, GDPR |
Und "the list goes on and on ..." - aktuell finden sich auf https://de.wordpress.org/plugins/ stattliche 59.000+ Plugins ;-) [Stand: Feb 2022]
Nochmals meine Darstellungen zum Thema in "other Words"...
Stay with the WordPress Core
Besondere Erwähnung möchte ich hier Techniken "on-Board" erwähnen, die insbesondere ab WordPress 5.8 in der Lage sind viele Sites mit WordPress Standardtechniken zu ermöglichen und somit auf eine große Zahl von Plugins zu verzichten. Und damit nicht nur ich diese Grundverständnisse und Verbesserungen unserer WordPress Techniken "predige" an dieser Stelle mal ein Video eines WordPress-Fortbilders (engl.) Thema:
Wordpress 5.8 Is Continuing The WordPress Trend Of Killing Popular Plugins - YouTube
Das Video zeigt wie verschiedene WordPress Plugins mit WordPress Standardtechniken ersetzt werden können. Eine besondere und zentrale Rolle spielt hierbei der Block-Editor Gutenberg und seine verbundenen Basistechniken und Philosophien.
Classic Editor
... wer statt mit Gutenberg (Block-Editor) lieber mit dem klassischen TinyMCE Editor arbeiten möchte installiert sich einfach das Plugin Classic Editor.
Nach der Installation stehen wieder Einstellungen für das Plugin zur Verfügung:
- Standard-Editor festlegen
- Auswahlmöglichkeit zwischen Editoren anbieten
Meine Empfehlung: standardmäßig den neuen Block-Editor Gutenberg nutzen!
Für "Fans" der alten, klassischen TinyMCE Technik steht dieser sogar in einer "Advanced"-Version als WP-Plugin zur Verfügung.
Rollenverwaltung
... 5 Standard-Rollen, die sich über (meist kostenpflichtige) Plugins erweitern lassen:
- Abonnent
- Mitarbeiter
- Autor
- Redakteur
- Administrator
Die Liste zeigt die Standardrollen mit (nach unten) wachsenden Berechtigungen.
Anleitungen zu Benutzerrollen:
- https://www.mittwald.de/blog/webentwicklung-design/wordpress/wordpress-benutzerrollen-berechtigungen-einfach-verwalten
- https://de.support.wordpress.com/user-roles/ (Beachten: wordpress.com Benutzer nicht bei unserer WP Installation vorhanden!)
Übung zu Benutzerrollen: einfach die unterschiedlichen Benutzerrollen anlegen und austesten!
Anm.: bitte zum Testen der Benutzerumgebungen wieder unbedingt einen weiteren Browser nutzen!
Seitentypen (CPT) - eigentlich: Beitragstypen
engl.: Custom Post Types (CPT)
Jetzt wollen wir uns noch einen eigenen Seitentyp erstellen für "spezielle" Beiträge mit zusätzlichen Parametern (techn.: wir erweiteren die Taxonomie)!
Denn als Standard liefert uns WordPress nur: (Beiträge vs. Seiten: Link mit Gegenüberstellung )
- Beiträge (Blog-Posts - die klassische Auslieferung: Blogtechnik)
- Seiten (Pages - Statische Seiten; keine Kategorien, Tags, ...)
Mögliche Kurzanleitung für die Integration von CPT in WordPress:
- functions.php (im Themes-Ordner) mit nötigem PHP-Code ergänzen
- zusätzliche PHP-Code-Dateien in den Themes-Ordner kopieren
- eigene Beitragstypen mit Kategorien (Taxonomies) erweitern
Anm. für die "Profis": besser werden die CPT-Code später in eigenen Plugins ausgelagert. Denn mit der obigen Kurzanleitung wird die Integration der nötigen PHP-Codes im Themes-Bereich bei einem Themes-Update überschrieben/gelöscht!
Anleitungen:
- https://www.cpu20.de/2015/wordpress-cms-eigene-seiten-typen-definieren/
- https://www.drweb.de/wordpress-intern-einstieg-custom-post-types-50402/
- https://krautpress.de/2017/custom-post-types/
- mit Video und Plugin vs. manuell
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/
Custom Post Type als Plugin
Icons für Dashboard
Plug-ins für Custom Post Types
- https://www.codeinwp.com/blog/top-custom-post-types-plugins-for-wordpress/
- https://de.wordpress.org/plugins/custom-post-type-ui/
Übung: Praxisbeispiel (wenn in einem Seminar hier Zeit bleibt!) für einen neuen Seitentyp Veranstaltungen nach Anleitung "WordPress 5 - Das umfassende Handbuch - R. Eisenmenger"
Die Umsetzung erfolgt mit fertigen Code-Schnippseln per "Copy & Paste" - also ohne eigene Programmierungen / Code-Erstellungen.
Bücher / Literatur
Zu den aktuellen WordPress 5 und 6 Versionen gibt es (aktuell) nur sehr wenig Lesestoff.
WordPress 5 Grundlagen - aktuelle Version 6 verfügbar
Direkt einsteigen und durchstarten! (Link)
Herdt-Verlag; Autor: Isolde Kommer
Ausgabe: 1. Ausgabe, April 2019; Matchcode: WORDPR5
ISBN: 978-3-86249-892-5; Umfang: 137 Seiten
Rheinwerk-Verlag (früher Galileo-Verlag) führt einige WordPress Bücher und Video-Training (Link)
ab 24.06.2019 ist das aktualisierte "Handbuch" für WordPress 5 verfügbar:
WordPress 5 - Das umfassende Handbuch (Link)
von Richard Eisenmenger
1000 Seiten, 2019, gebunden
Rheinwerk Computing, ISBN 978-3-8362-5681-0
WordPress-Layouts für Einsteiger - Designs anpassen und Child-Themes erstellen
von Peter Müller (Rheinwerk-Verlag Link - WP Layouts für Einsteiger)
Lieferbar ab 23.10.2020
WordPress Wissen anwenden...
Webprojekt planen ... in dieser Woche in angemessener Kürze ;-)
Die kompletten Planungen, Überlegungen und Strategien gerne ausführlicher als Literatur:
J. Jacobsen benutzerfreun.de "Website-Konzeption - Erfolgreiche Websites planen, umsetzen und betreiben"
Wir gehen mal ein Projekt an: (eine beispielhafte Vorgehensweise)
- Neues Blanko WordPress-Projekt enwickeln:
Lokal auf einem lokalen Entwicklungssystem erstellen - Vorschlag: das fertige XAMPP-CMSOD von Ihren Teilnehmer-Unterlagen
Hosting: gleich beim Hoster mit passender Domain-Adresse (oder Relaunch-Adresse) und https-Unterstützung installieren und entwickeln!
Beispiel für Installationen beim Hoster - Anm./Tipp: bitte keine 1-click-Installs!
Beitrag sebastianwuerfel.com / Video hoefgen.com - youtube (Mac)
Nachteil der Hosting-Variante: alles öffentlich - Empfehlung: Ordnerschutz/Zugriffschutz für Projektordner im Hosting-Center einstellen, dann muss man beim Aufruf der Domain/Adresse erst hinterlegtes Benutzer/Passwort Paar eingeben - die Entwicklungsseite ist quasi "geschützt/verborgen" - Backuptechniken kennen / einbauen / nutzen
Wir wollen Versionen der Entwicklung sichern und Möglichkeiten für das gezielte Wiederherstellen von "Bauphasen" haben. - Kategorien (planen / erstellen), Beiträge, Menüs (planen / erstellen)
Anm.: alles erst einmal mit Standard-Templates: Twenty Twenty oder Twenty Nineteen - Ausstattung mit Erweiterungen/Techniken nach Wahl:
Theme und PlugIns - WordPress-Projekt stetig während der Überarbeitung Backups erstellen
- ...
- ... die Zeit vergeht! ...
- ...
- Theme (das Design) - die größte "Baustelle"
siehe Anmerkungen und Darstellungen in unserem Seminarbeitrag - Jetzt sind Sie fertig! (Anm.: ne - ist man nie ;-)
und haben eine "letzte" Sicherung des Projektordners und der Projekt-DB (WordPress-Tabellen exportieren) - Hoster suchen / finden / konfigurieren für
Domain:mein-wordpress-projekt.de
Webserver:./wordpress-projekt(Ordner für Ihre Website/Domain auf Ihrem gemieteten Webserver) - Wenn LOKAL entwickelt wurde:
Lokales Entwicklungsprojekt auf Hosting veröffentlichen / übertragen
MANUELL: Für die Datenbank muss vorher im Kundencenter des Hosters eine entsprechende DB erstellt werden.
Die DB-Zugangsdaten muss man kennen und sollte eine entsprechende Dokumentation besitzen!
Übertragen und Wiederherstellen (Importieren) der Ordner und DB beim Hoster
PLUGINS: siehe Zusammenstellungen auf Register "Backup" (siehe Duplicator) - Kurzanleitung: alle nötigen Dateien in Ihren Projekt-Ordner beim Webhoster "hochladen"
- Bei manueller Vorgehensweise: die nötigen Konfigurationen auf Hosterseite anpassen:
wp-config.php für die DB-Konnektionsdaten
.htaccss für die Webserver-Rewrite-Einstellungen
Projekt-Konfigurationen im WordPress Dashboard: URLs des Projekts
So in der Art halt ;-)
Dokumente und Unterlagen für TN
XAMPP-Versionen (Wochenanfang - Seminarende Trainer-XAMPP),
Screenshots der Seminartage (Bildergalerie/Diashow der Seminarwoche)
und Ordner-/Dateistrukturen + DBs mit Backup-Skripts
Feedbackbögen, TN-Bescheinigungen, letzte Fragen
Hinweis auf Doku-Portal J. Brandes zum Thema WordPress
Screenshots aus Seminarwoche:
Screenshots aus Vorseminar:
Backup
Verschiedene Mechanismen für die Sicherungen und Wiederherstellungen von WordPress Projekten.
Backup & Restore (XAMPP-CMSOD)
Nochmals die Bestandteile eines WordPress Projekt analysiert und Überlegungen zu "Backup & Restore" und "Hosting-Umzügen" unternommen.
Praxis der TN im Rahmen des Seminars zum Seminarende am Freitag.
Heute zum Abschluss die Sicherungen unserer Trainingsumgebung mit optimierten Batchdateien am Beispiel "WordPress Montag".
Als Entwickler des CMSOD-Zertifikatssystems habe ich spezielle Backup/Restore Technik (Batchdateien, Skripte) im Ordner C:\xampp-cmsod\__backups bereitgestellt.
Diese vorbereiteten Skripte sind zum Sichern von Prüfungen im CMSOD gedacht - eignen sich aber natürlich auch für die lokalen XAMPP-Projektsicherungen (wie "WordPress Montag").
Wichtig: die Skripte (Batchdateien) nutzen die grundsätzlichen Techniken zum Sichern von Ordner und Datenbanktabellen.
Die Skripte eignen sich so aber nur für die XAMPP-CMSOD-Testumgebungen.
Der Ordner C:\xampp-cmsod\__backups enthält auch eine Anleitung zum
- Nutzen der Sicherungsskripte (Batchdateien
*.bat) und zum - Wiederherstellen mit dem
restore-*.bat-Skript.
Für eigene Projektsicherungen muss man nur eine Batchdatei kopieren und ein paar Bezeichner austauschen!
Wie gesagt: mehr dazu noch im Laufe der Woche...
Backup, Restore und Hoster
Hier möchte ich die wichtigen Grundlagen rund um unsere WordPress-Projekte nochmals zusammenfassen und die möglichen Techniken für die
- Sicherungen
- Wiederherstellungen (Site-Reparaturen) und
- Hosting-Umzüge
darstellen.
Die beteiligten WordPress Dateien / Techniken, die unser WordPress Projekt benötigt:
- WordPress Datenbank (bzw. Datenbanktabellen)
- WordPress Projektordner
wp-config.php- Datenbankkonnektion.htaccess- Umschreiben von Request-URL mit Apache Webserver- Dashboard - Einstellungen - URLs - WordPress die richtigen Projektadressen mitteilen
Die Dateien und Konfigurationen sind also für die Hosting-Umgebung anzupassen. Das macht man am Einfachsten vor dem Upload zum Hoster! Oder man speichert sich einfach mehrere Varianten der .htaccess (und wp-config.php) mit Namen wie .htaccess-xampp oder .htacccess-hoster.
Ausführliche Darstellungen zu Backup-Techniken WordPress:
http://wordpress.joe-brandes.de/_build/html/Chapters/85_Backup/Index.html
Anm.: dieses Infoportal / diese Infosite ist nicht immer mit allen Dokumentversionen verfügbar! Die Dateien / Veröffentlichungen können aber gerne bei mir angefragt werden. Aktuell steht eine Fleißarbeit an (Indizes/Stichwort einflegen), damit dann auch ein PDF noch besser nutzbar ist.
Kurzanleitungen zur Sicherung mit folgenden Techniken werden (teils ausführlich) dargestellt:
- Manuelle Sicherung / Wiederherstellung
- WordPress Plugins (s.u.)
- Batchskripte des XAMPP-CMSOD
WordPress Plugins für Backup / Restore / Duplicate (Kopieren)
- Duplicator: https://de.wordpress.org/plugins/duplicator/
Anleitung Deutsch 2021: WordPress Website auf einen anderen Server umziehen mit dem Plugin Duplicator - YouTube - All-In-OneWP: All-in-One WP Migration – WordPress-Plugin | WordPress.org Deutsch
- UpdraftPlus WordPress Backup: https://de.wordpress.org/plugins/updraftplus/
- BackWPup - WordPress-Backup: https://de.wordpress.org/plugins/backwpup/
- Akeeba Backup für WordPress: https://www.akeebabackup.com/products/akeeba-backup-wordpress.html
Anm.: gibt es auch für Joomla! und steht nicht direkt als Plugin-Installation über das Dashboard zur Verfügung! Also Core-Variante herunterladen und manuell installieren. Für die Wiederherstellung benötigen wir dann noch die Skriptsammlung Kickstart: Beispielvideo
Plugin Duplicator Kurz-Anleitung: (WordPress Projekt von Enwicklungsserver auf "Zielserver/Hosting" kopieren)
- Im Entwicklungssystem mit installiertem Plugin Duplicator eine Sicherung erstellen:
Sicherungs-Archiv (*.zip) undinstaller.phpWiederherstellungsskript - Die beiden Dateien in anderen Projektordner übertragen.
- Das Wiederherstellungsskript aufrufen und Schritte des Assistenten durchgehen.
Wichtig: wie immer benötigt man beim Zielserver die Zugangsdaten für den Datenbankserver (Servername DB-Server, Benutzer, Password, Datenbankname)
Theme 23
Ausarbeitungen zum Theme Twenty TwentyThree - dem Block-Editor Standardtheme der WordPress Entwickler
Twenty TwentyThree - Block Theme
Die aktuelle Sicht auf Themetechnik der WordPress Entwickler. Man versucht die attraktiven 3rd-Party Pagebuilder (siehe Elementor, WPBakery) vernachlässigbar (obsolete) werden zu lassen.
[Anm: ab WordPress 6.2: Standardtheme Twenty Twenty-Three - Block Theme komplett und für die Zukunft]
Analyse Template-Ordner TwentyTwentyThree

Die gesamte Struktur - die gesamte Verdrahtung - der WordPress Technologien lassen sich auf https://wphierarchy.com/ einsehen und analysieren!
Wichtig: alle Dateien immer mit unserem Notepad++ bearbeiten - niemals mit Editor von Windows!
| Datei / Ordner | Anmerkungen / Bedeutung |
./assets |
Ordner für CSS, JS, Fonts und Imags des Themes (in "23" nur Fonts!) |
./parts |
Template Teile (Header, Footer, Comments) |
./patterns |
auch als Sections / Sektionen bezeichnet (PHP-Code mit Blöcken) |
./styles |
Auslagerung von Formatierung in JSON-Dateien (in "23" mit 10 zusätzlichen Styles) |
./templates |
Websitegerüste / Templates als HTML |
style.css |
individuelles Styling (Standard: leer) |
readme.txt |
Beschreibung des Themes / Journal |
screenshot.png |
Bild für die Darstellung des Templates im Backend |
theme.json |
die Standard-Style Datei für das Template |
... more to come ...
Website-Editor
Die Blöcke lassen sich effizient im Full-Site-Editing anpassen.
Hier mal ein Header Beispiel mit 2 Blöcken linksbündig und einem Block rechtsbündig im Header.

... more to come ...
Ihr Trainer Joe Brandes